
商品検索など<form>タグで別ドメインに遷移する場合のクロスドメイン計測用トラッキングコード(ユニバーサルアナリティクス)
サッカー日本代表、キリンカップのアギーレジャパンVSブラジルにて、早速ブラジルのエース、ネイマールに4発もブチ込まれて若干凹みつつもスニガに乗っかられて戦線離脱していたネイマールが元気な様子で内心ホッとしている非国民です、すみません。
「自分たちのサッカーができなかった」とか言っちゃダメ。
通常のクロスドメイン計測用トラッキングコード

“Google Analytics”の進化版”Universal Analytics (ユニバーサルアナリティクス)”でドメインをまたいだ計測=クロスドメイン計測を行う際のトラッキングコードは以下のようになります。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X','auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['AAA.com','BBB.com']);
ga('send', 'pageview');
</script>
※「’UA-XXXXXXXX-X’」には自分のサイトのIDを、「’AAA.com’,’BBB.com’」にはまたいで計測=同一セッションとしてCookieを引き渡して計測したいドメインを入力してください。ここでは2つですが、3つ以上でも同様にドメインを「’」で囲み「,」で繋いで入力すればOKです。
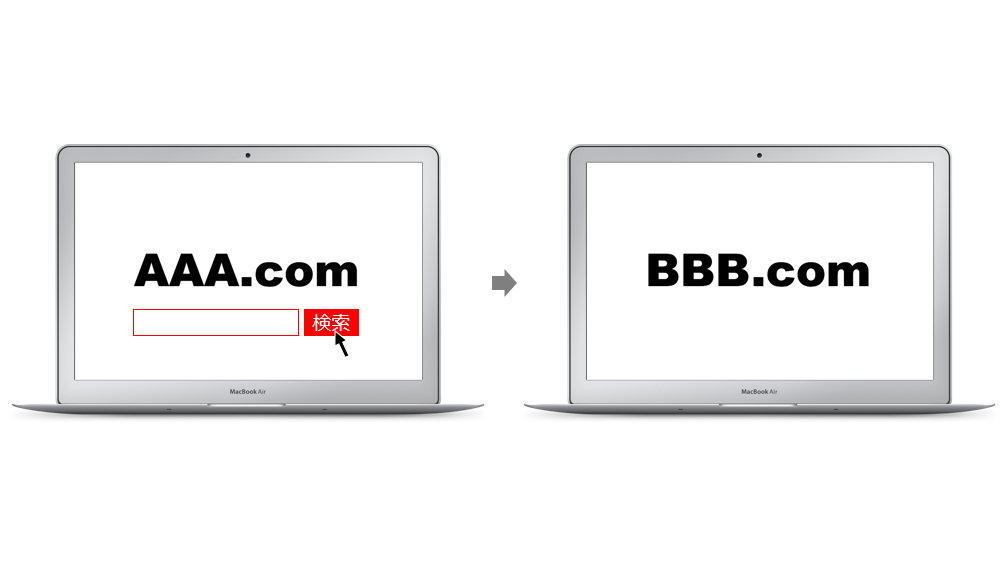
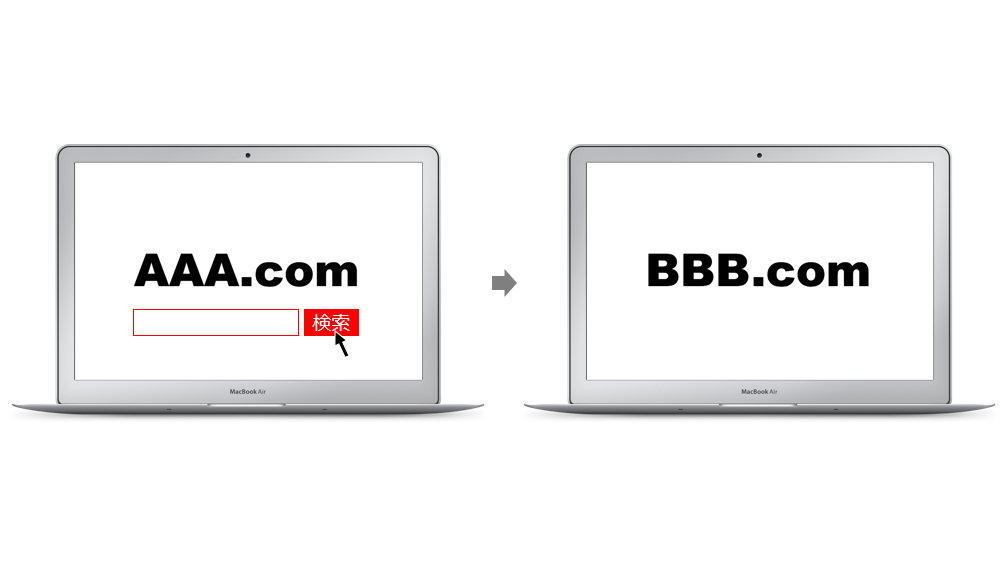
formに対応したクロスドメイン計測用トラッキングコード

例えば、「サイト内で商品検索を行い、その結果は別ドメインで表示される」=<form>のgetやpostで別ドメイン(サブドメインも)へ遷移するような場合、以下のように少しコードを追加する必要があります。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X','auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['AAA.com','BBB.com'], false, true);
ga('send', 'pageview');
</script>
※9行目のドメインの後ろに「, false, true」を追記。
これでgetとpost、両方で機能します。
※このコードはgetやpostで遷移する際の「遷移元」の話であって、遷移先の検索結果一覧で、その中の何かリンクをクリックし、getやpostではない遷移で元のドメインに戻ってくる場合、検索結果一覧のページに挿入するコードは「, false, true」無しのクロスドメイン計測用コードで大丈夫です。
作業時の参考URL
▼上記と同じ内容ですが。公式サイトの情報ということで。
フォーム用のクロスドメイン自動リンク設定(Google Developers)
▼ちゃんとクロスドメイン計測できているかどうか確認しましょう。
クロスドメインの計測ができているかを簡単に確認する方法(GAフォーラム)
おまけ
さらに、ディスプレイ広告と拡張リンクアトリビューションにも対応させた場合のコードは以下です。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X','auto', {'allowLinker': true});
ga('require', 'displayfeatures');
ga('require', 'linkid', 'linkid.js');
ga('require', 'linker');
ga('linker:autoLink', ['AAA.com','BBB.com'], false, true);
ga('send', 'pageview');
</script>
※8行目がディスプレイ広告、9行目が拡張リンクアトリビューションを有効にするコードです。
※管理画面の「プロパティ設定」から各機能を「オン」にするのをお忘れなく。
あと、レポート画面の「ユーザー」から、性年代、興味関心のレポートを有効にすることも。






コメントを残す