はじめに
本エントリーでご紹介するトラッキングコードはUniversalアナリティクス(以下UA)のコードです。
従来のGoogleアナリティクス(以下GA)のトラッキングコードについての記述はありません。
WEBサイト用のコードで、モバイルアプリ用のコードについての記述もありません。
また、コードの一節一節に関する詳細な説明はあえて書きません。
書くと文字がいっぱいになって書くほうも読むほうも大変なので。
詳細は公式のヘルプ等をご参照ください。
目次
0.カスタマイズ無し
1.ディスプレイ広告
2.拡張リンクアトリビューション
3.クロスドメイン
4.マルチトラッキング
5.eコマース
6.ディスプレイ広告+拡張リンクアトリビューション+クロスドメイン
7.ディスプレイ広告+拡張リンクアトリビューション+マルチトラッキング
8.ディスプレイ広告+拡張リンクアトリビューション+マルチトラッキング+クロスドメイン
9.ディスプレイ広告+拡張リンクアトリビューション+マルチトラッキング+クロスドメイン+eコマース
0.カスタマイズ無し
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-9', 'auto');
ga('send', 'pageview');
</script>
最初に管理画面で「これ貼ってね」と言われるコードです。
「UA-12345678-9」は適当なプロパティIDなので、実装の際はご自身のIDに変更するのをお忘れなく。
以降カスタマイズについて書きますが、上記コードの1~5行目と最後の行は固定で、”その間”にカスタマイズ用のコードが入る感じです。
カスタマイズ無しのコードはココが2行(7,8行目)です。
1.ディスプレイ広告
ディスプレイ広告に対応させる=GAのデータを元にGoogle Adworsでリマーケティングを実施する際と、性年代/興味関心のレポートを有効化するのに必要なカスタマイズです。

<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-9', 'auto');
ga('require', 'displayfeatures');
ga('send', 'pageview');
</script>
※以降コードは、カスタマイズ無しをベースに、追加/変更のあった行を青くハイライトするようにします。
上記でいう8行目です。
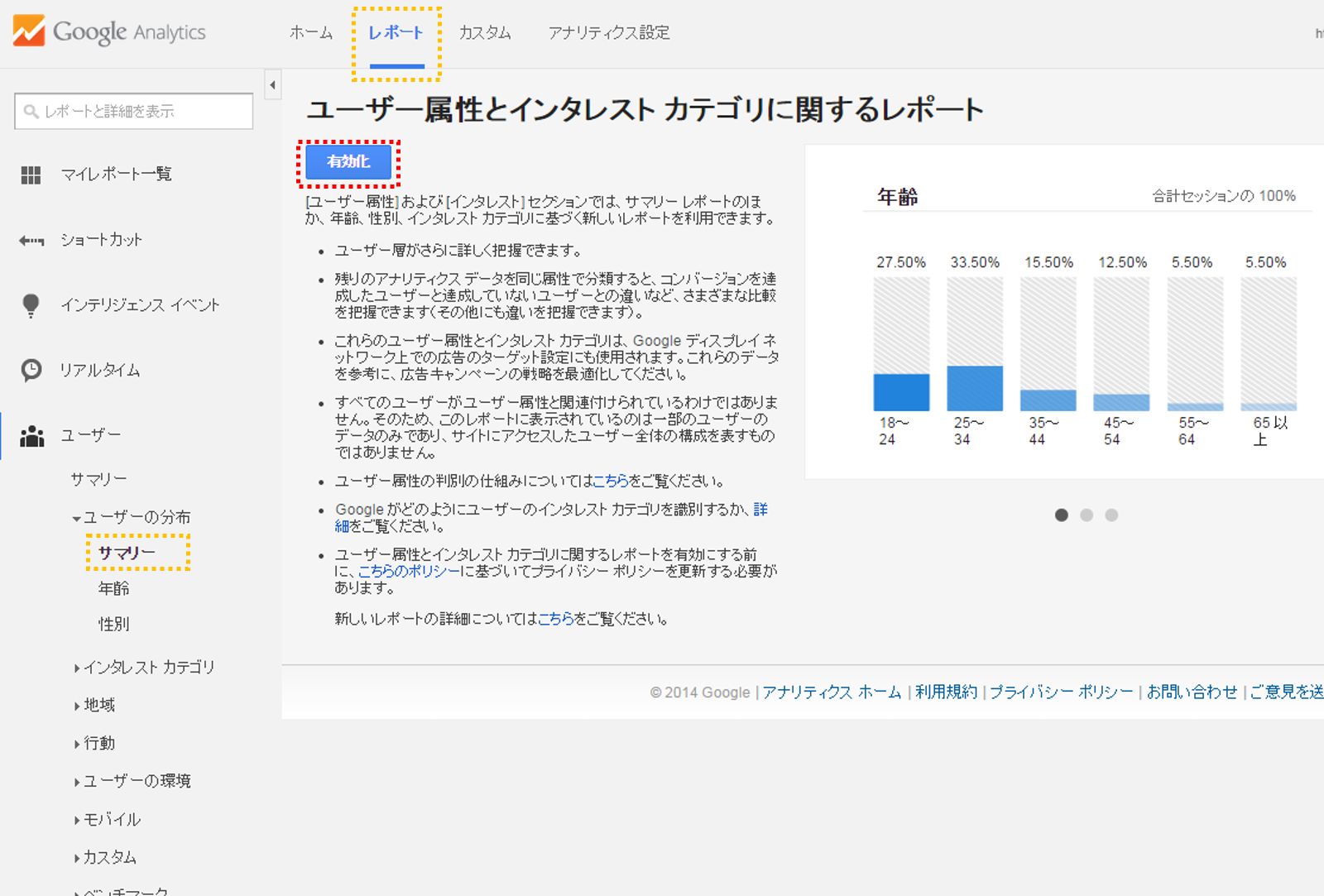
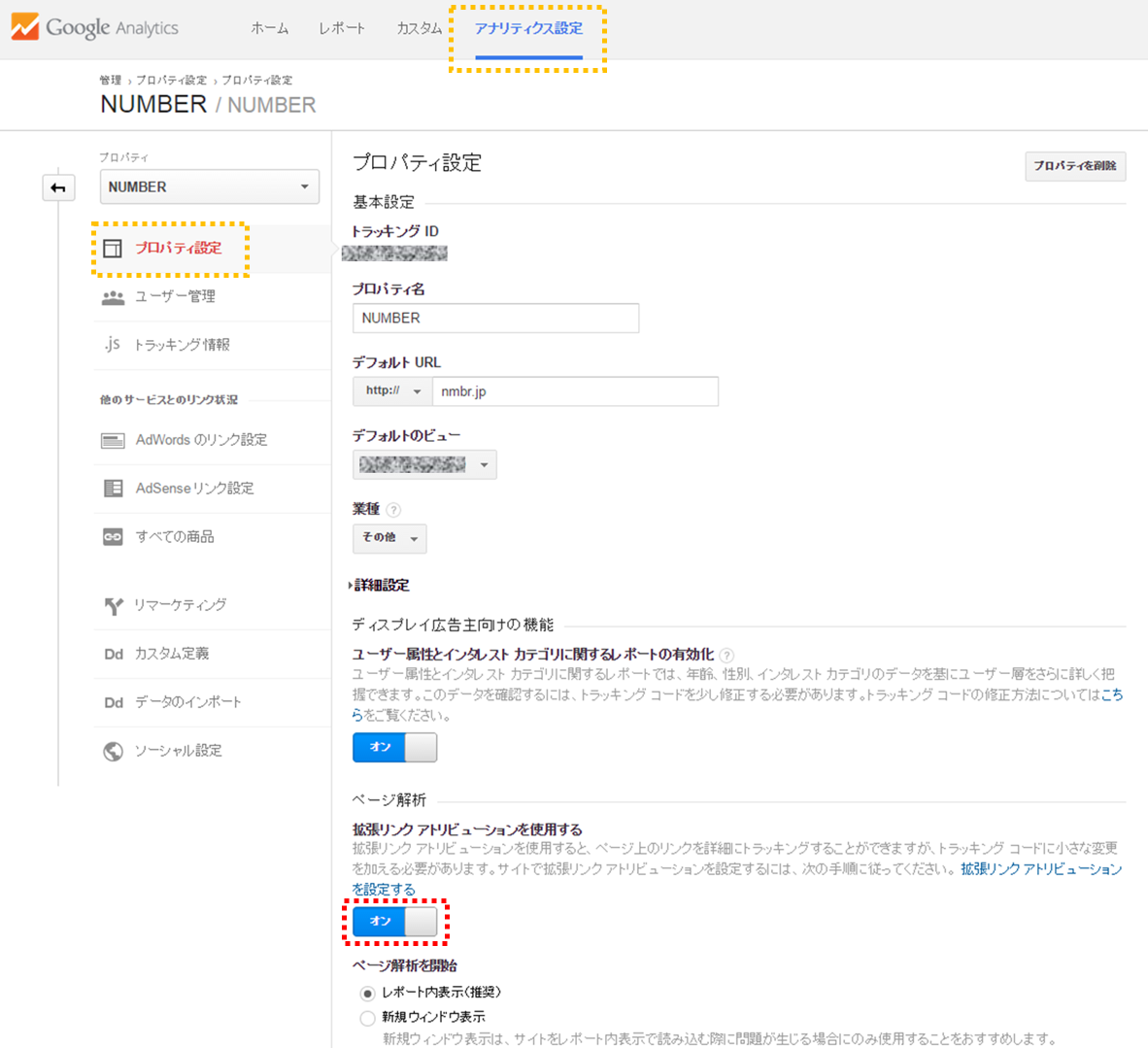
併せて管理画面から「ユーザー属性とインタレスト カテゴリに関するレポートの有効化」をオンにするのもお忘れなく↓
性年代/興味関心のレポートを有効化するために、レポート画面から「有効化」するのもお忘れなく↓
2.拡張リンクアトリビューション
GAレポート画面内、「行動」>「ページ解析」という”ページ内にあるリンクのクリック数や率”を表示してくれるレポートの中で、同一ページ内にある”URLが同じリンク”を別々に認識し数値を出してくれるようになるカスタマイズです。
このカスタマイズが無いと飛び先が同じURLにはすべて同じ数値が表示されます。
リンクのクリックをカウントしているのではなく、遷移先のURL単位で回数をカウントしているため。

<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-9', 'auto');
ga('require', 'linkid', 'linkid.js');
ga('send', 'pageview');
</script>
併せて管理画面から「拡張リンク アトリビューションを使用する」をオンにするのもお忘れなく↓
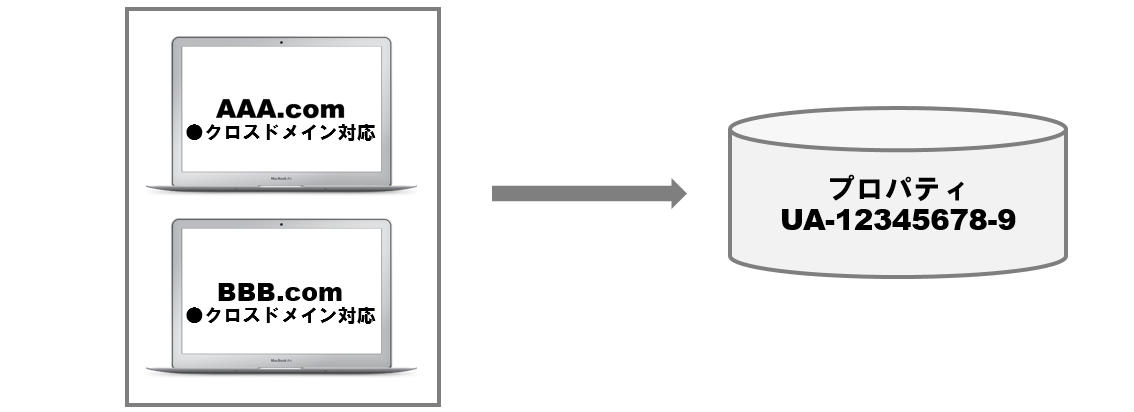
3.クロスドメイン
ドメインは異なるが、同一サイトとして1つのプロパティで計測したい場合のカスタマイズです。
例えば、商品のブランドサイトがあって、その商品をクリックすると、購入できるECサイト(別ドメイン)に遷移するなど、流入からコンバージョンまでにドメインをまたぐような場合。

<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-9', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['AAA.com','BBB.com']);
ga('send', 'pageview');
</script>
上記コードを両サイトに実装します。まったく同じものでOKです。
また、GAレポート画面内、「行動」>「サイトコンテンツ」では、ページURLのドメイン以下のみが表示されます。
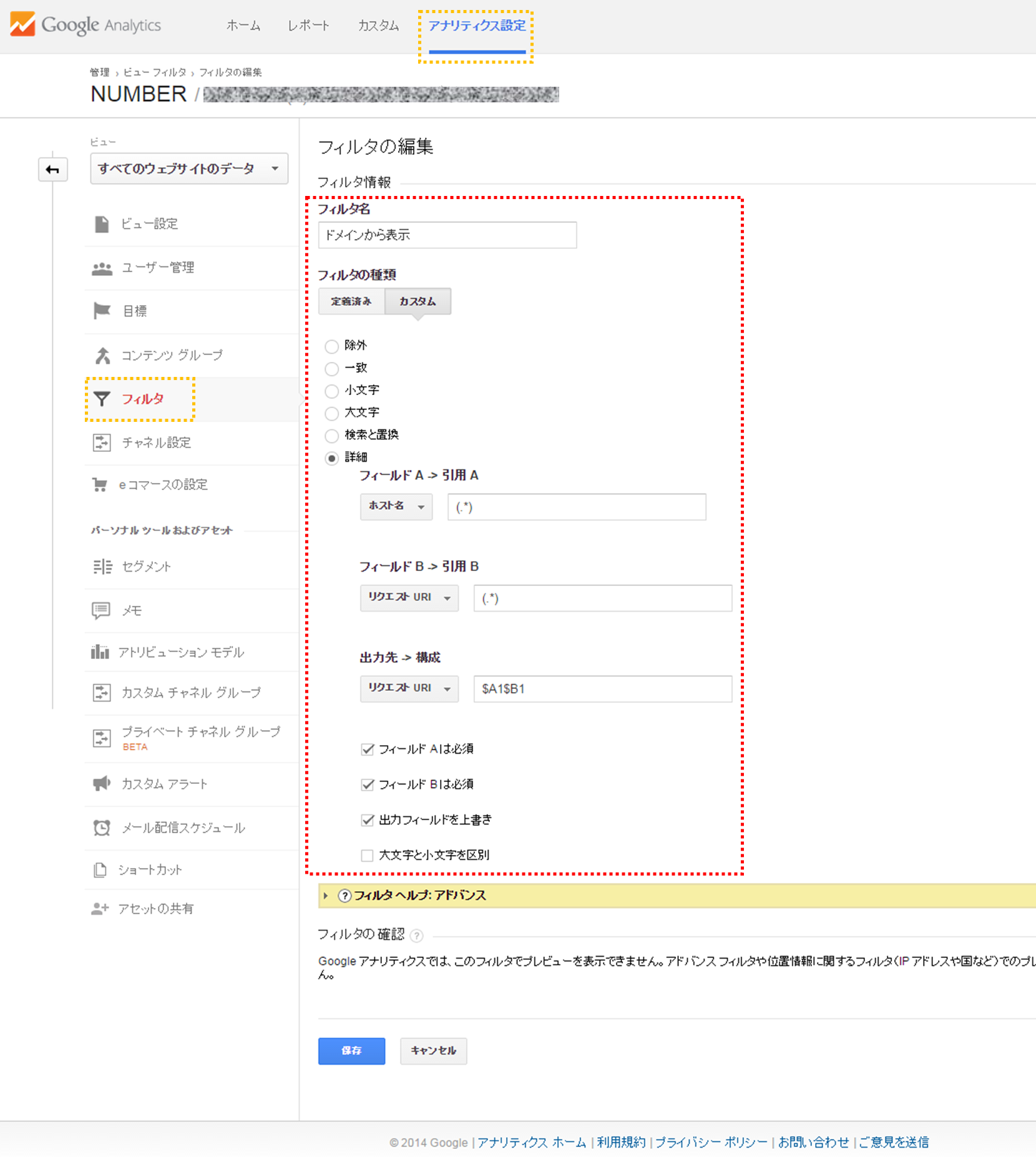
クロスドメイン計測を行っていると複数サイトのページURLが表示されることになりますが、ドメインが表示されていないとどのサイトのページか分からなかったりするので、ページURLをドメインから表示させるよう、「フィルタ」の設定もお忘れなく↓
※引用の部分は「(.*)」と入力してあります。
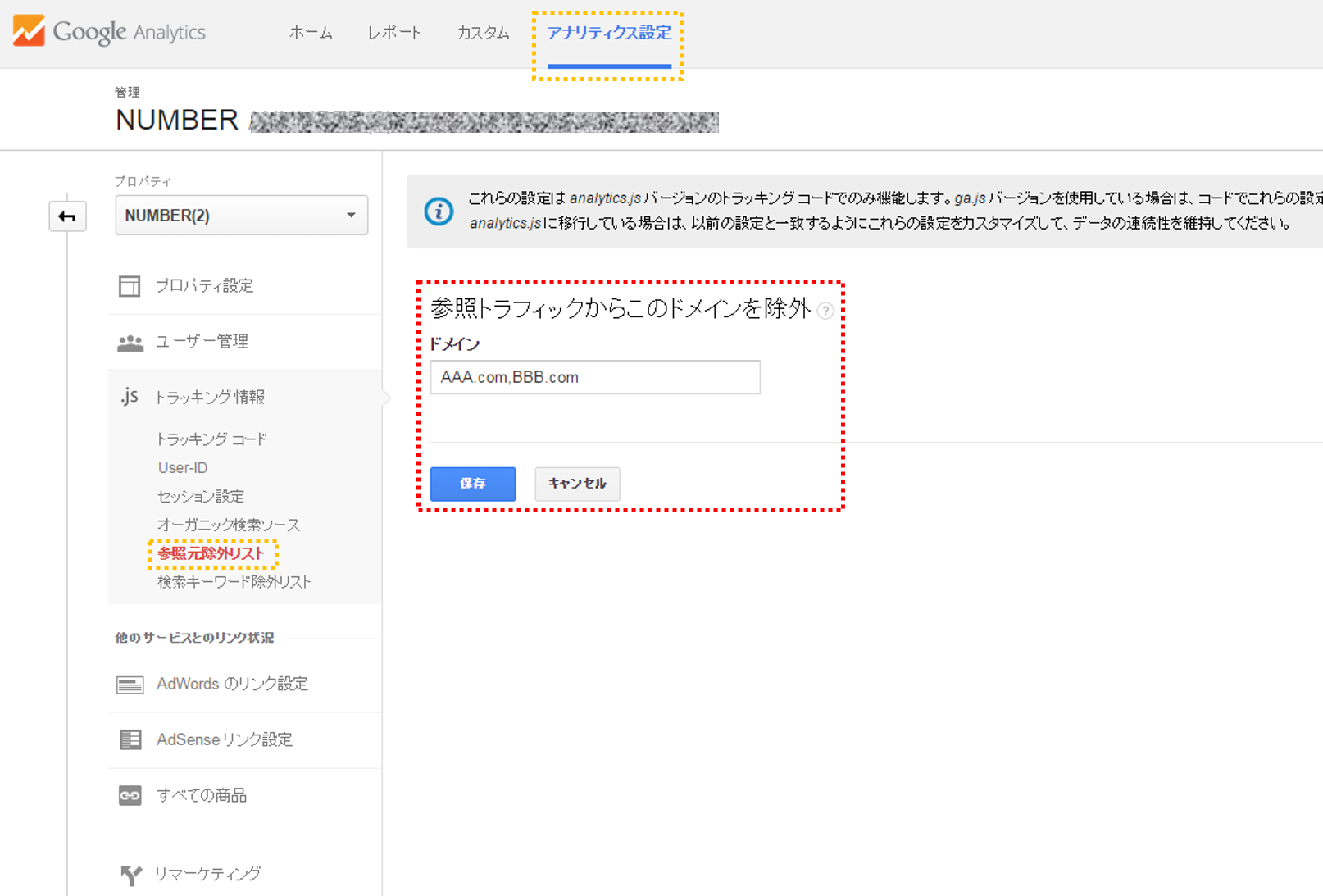
あと、クロスドメイン計測を行っているサイトからの流入を”参照元”としてレポートに表示させないよう、「参照元除外」の設定もお忘れなく↓
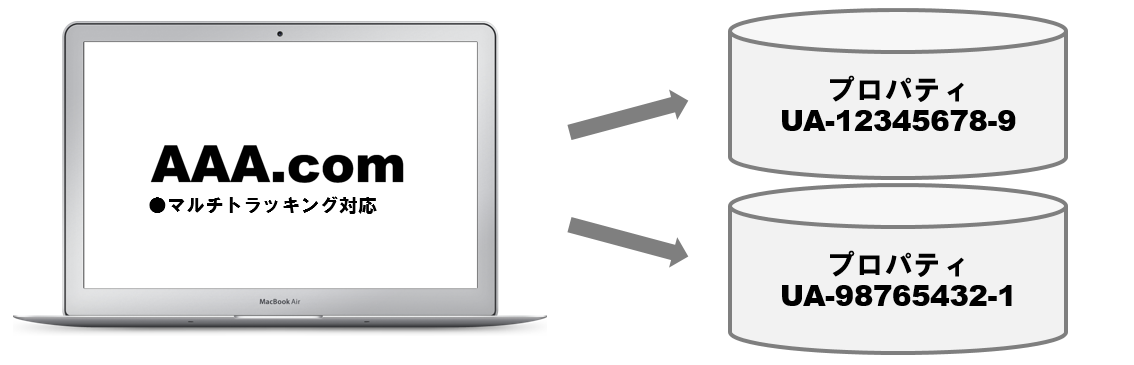
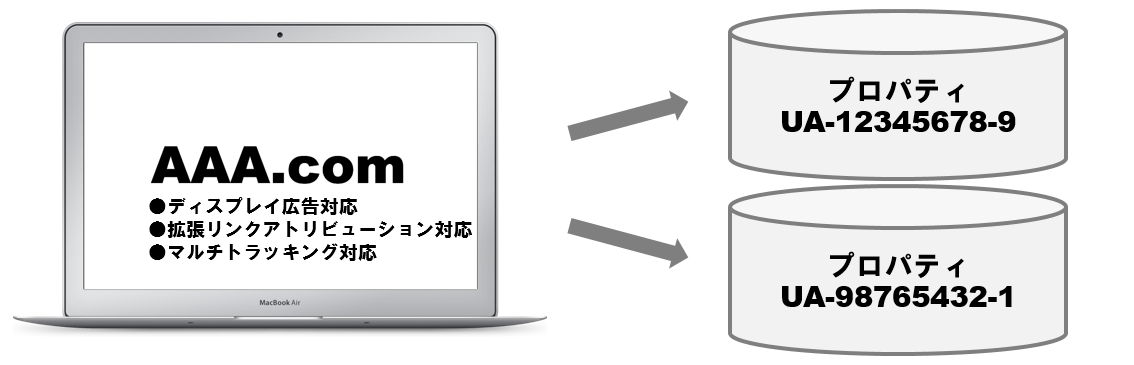
4.マルチトラッキング
1つのサイトから、2つ(複数)のプロパティにデータを飛ばすためのカスタマイズです。
基本的に「従来のGAのコード」と「UAのコード」は共存できますが、UAのコード2つは共存できないため、このようなカスタマイズをします。

<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-9', 'auto');
ga('send', 'pageview');
ga('create', 'UA-98765432-1', 'auto', {'name': 'secondTracker'});
ga('secondTracker.send','pageview');
</script>
また、マルチトラッキングで各プロパティへリンクのクリック数等をイベントトラッキングで計測する場合、通常のイベントトラッキングコードは以下ですが、
ga('send', 'event', 'category', 'action', 'opt_label', opt_value, {'nonInteraction': true});
2つ目のトラッカー(プロパティ)に対するコードは、
ga('secondTracker.send', 'event', 'category', 'action', 'opt_label', opt_value, {'nonInteraction': true});
と、「send」の前に「secondTracker.」を付けます。
具体的に、本ブログの右側にあるRSSの画像リンクのクリック数を計測する場合、通常だと、
<a href="https://nmbr.jp/blog/feed" onclick="ga('send', 'event', 'blog', 'rss', 'receive');"><img alt="rss" src="https://nmbr.jp/wp/wp-content/uploads/2014/02/rss.png" width="50" height="50" /></a>
こうなりますが、2つ目のプロパティに飛ばすためのコードは、
<a href="https://nmbr.jp/blog/feed" onclick="ga('secondTracker.send', 'event', 'blog', 'rss', 'receive');"><img alt="rss" src="https://nmbr.jp/wp/wp-content/uploads/2014/02/rss.png" width="50" height="50" /></a>
こうなり、両方のプロパティに飛ばしたいので、結果、
<a href="https://nmbr.jp/blog/feed" onclick="ga('send', 'event', 'blog', 'rss', 'receive');ga('secondTracker.send', 'event', 'blog', 'rss', 'receive');"><img alt="rss" src="https://nmbr.jp/wp/wp-content/uploads/2014/02/rss.png" width="50" height="50" /></a>
と、「;」でコードを繋ぎ、両方へ飛ばします。
※コードを改行し、すべて表示させるには![]() をクリックしてください。
をクリックしてください。
5.eコマース
ECサイトで、購入された商品、購入金額などを計測し、レポート表示させるためのカスタマイズです。
以下は購入完了ページへ実装するコードです。
※購入完了ページ以外のページには、11~30行目が無いコードを実装します。

<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-9', 'auto');
ga('send', 'pageview');
ga('require', 'ecommerce', 'ecommerce.js');
ga('ecommerce:addTransaction', {
'id': '1234',
'affiliation': 'Acme Clothing',
'revenue': '1.99',
'shipping': '5',
'tax': '1.29'
});
ga('ecommerce:addItem', {
'id': '1234',
'name': 'Jacket',
'sku': 'DD44',
'category': 'Red Large',
'price': '1.99',
'quantity': '1'
});
ga('ecommerce:send');
</script>
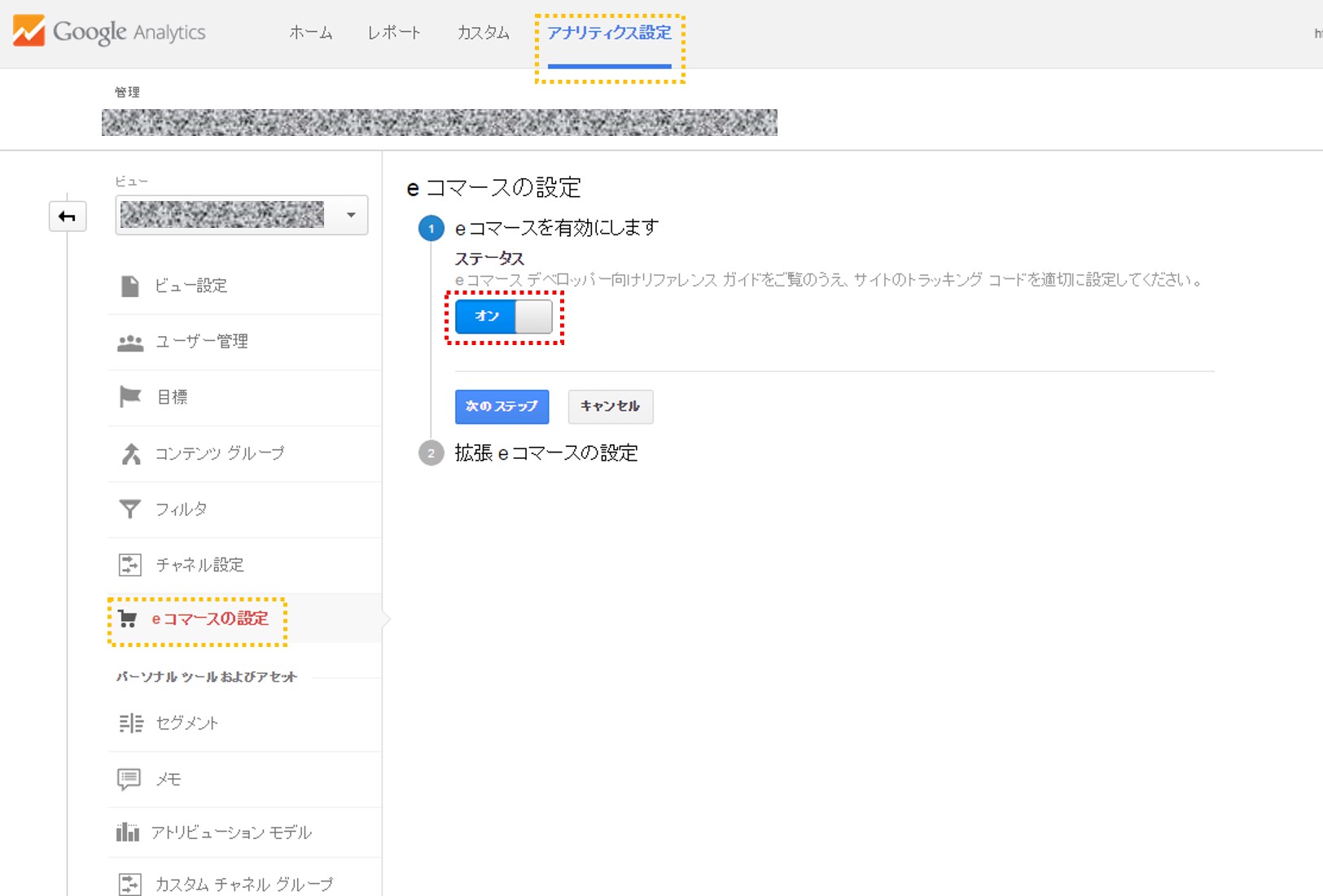
併せて管理画面から「eコマースの設定」をオンにするのもお忘れなく↓
※拡張eコマースは未経験のため、説明無しです、すみません。
6.ディスプレイ広告+拡張リンクアトリビューション+クロスドメイン
以降は組み合わせです。
各種、前述した管理画面やレポート画面からの設定は割愛しますが、実装の際はくれぐれもお忘れなく。

<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-9', 'auto', {'allowLinker': true});
ga('require', 'displayfeatures');
ga('require', 'linkid', 'linkid.js');
ga('require', 'linker');
ga('linker:autoLink', ['AAA.com','BBB.com']);
ga('send', 'pageview');
</script>
7.ディスプレイ広告+拡張リンクアトリビューション+マルチトラッキング
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-9', 'auto');
ga('require', 'displayfeatures');
ga('require', 'linkid', 'linkid.js');
ga('send', 'pageview');
ga('create', 'UA-98765432-1', 'auto', {'name': 'secondTracker'});
ga('secondTracker.require', 'displayfeatures');
ga('secondTracker.require', 'linkid', 'linkid.js');
ga('secondTracker.send','pageview');
</script>
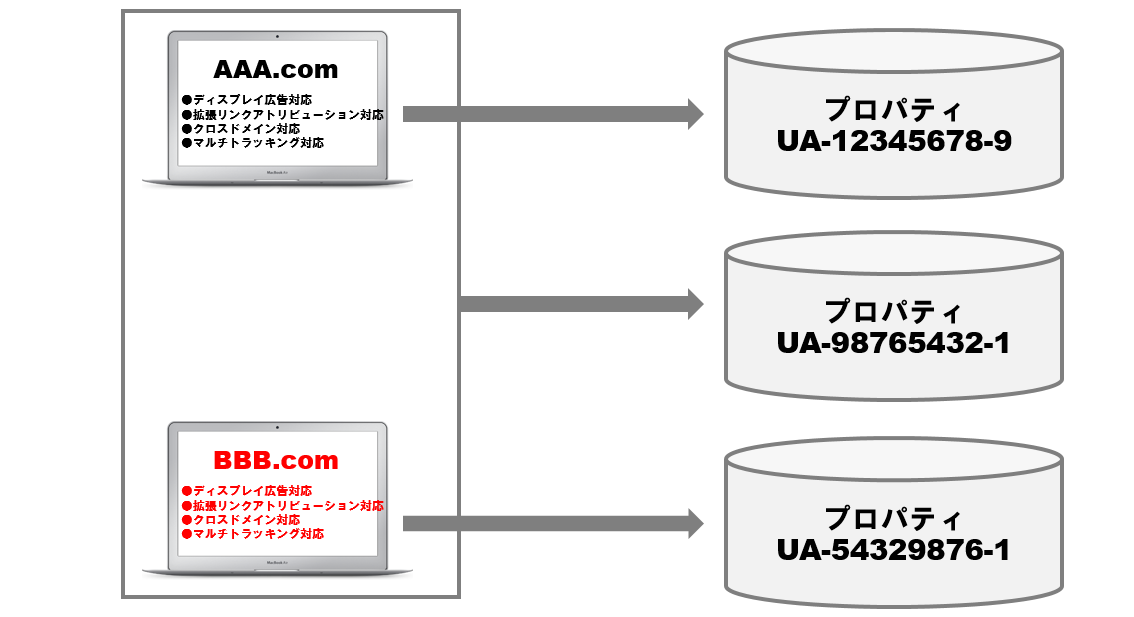
8.ディスプレイ広告+拡張リンクアトリビューション+マルチトラッキング+クロスドメイン
クロスドメインとマルチトラッキングがセットになるとちょっと面倒くさくなってきます。
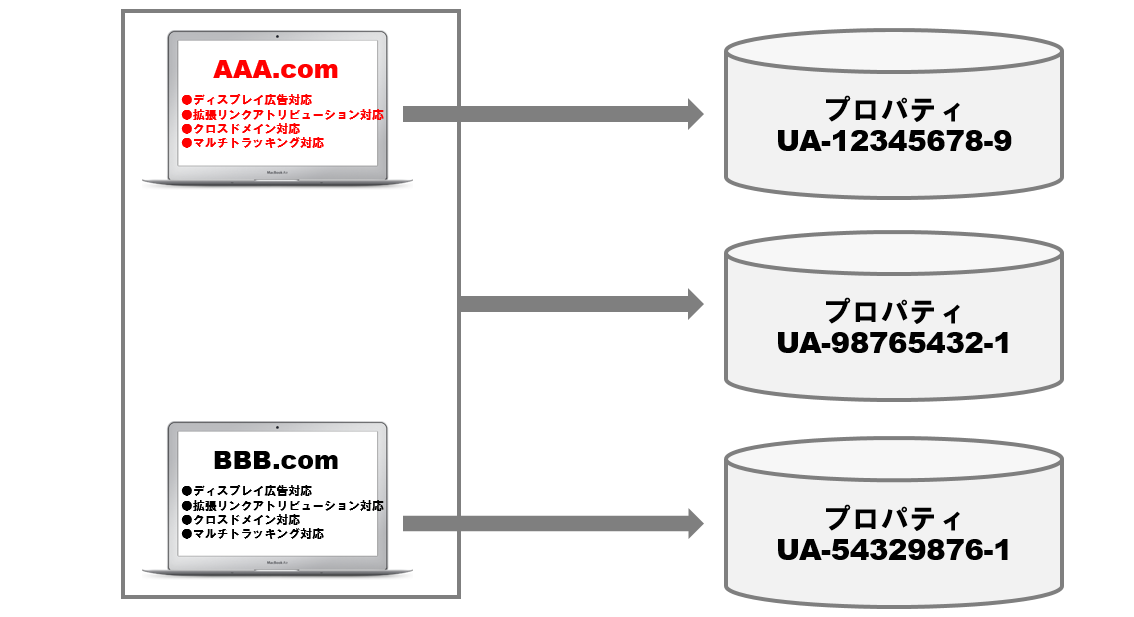
いくつかパターンがあるかと思いますが、まずは以下の図のパターンでAAA.comに実装するコードです。

<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-9', 'auto');
ga('require', 'displayfeatures');
ga('require', 'linkid', 'linkid.js');
ga('send', 'pageview');
ga('create', 'UA-98765432-1', 'auto', {'name': 'secondTracker','allowLinker': true});
ga('secondTracker.require', 'displayfeatures');
ga('secondTracker.require', 'linkid', 'linkid.js');
ga('secondTracker.require', 'linker');
ga('secondTracker.linker:autoLink', ['AAA.com','BBB.com']);
ga('secondTracker.send','pageview');
</script>
7~10行目はAAA.com単独での計測用プロパティに飛ばし、12~17行目はBBB.comとのクロスドメイン計測をしているプロパティに飛ばしています。
一応ですが、以下はBBB.comに実装するコードです。
違いは7行目のプロパティIDだけです。
BBB.comを単独で計測しているプロパティIDになっています。
<pre class="lang:default mark:8,9,12-17 highlight:0 decode:true " ><script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-54329876-1', 'auto');
ga('require', 'displayfeatures');
ga('require', 'linkid', 'linkid.js');
ga('send', 'pageview');
ga('create', 'UA-98765432-1', 'auto', {'name': 'secondTracker','allowLinker': true});
ga('secondTracker.require', 'displayfeatures');
ga('secondTracker.require', 'linkid', 'linkid.js');
ga('secondTracker.require', 'linker');
ga('secondTracker.linker:autoLink', ['AAA.com','BBB.com']);
ga('secondTracker.send','pageview');
</script></pre>
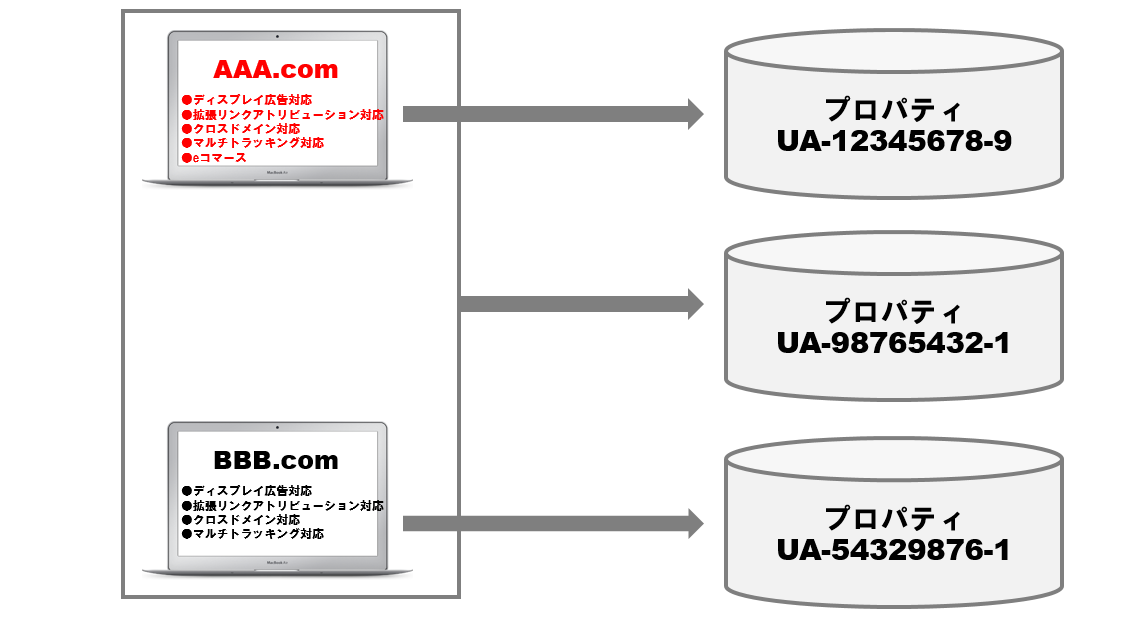
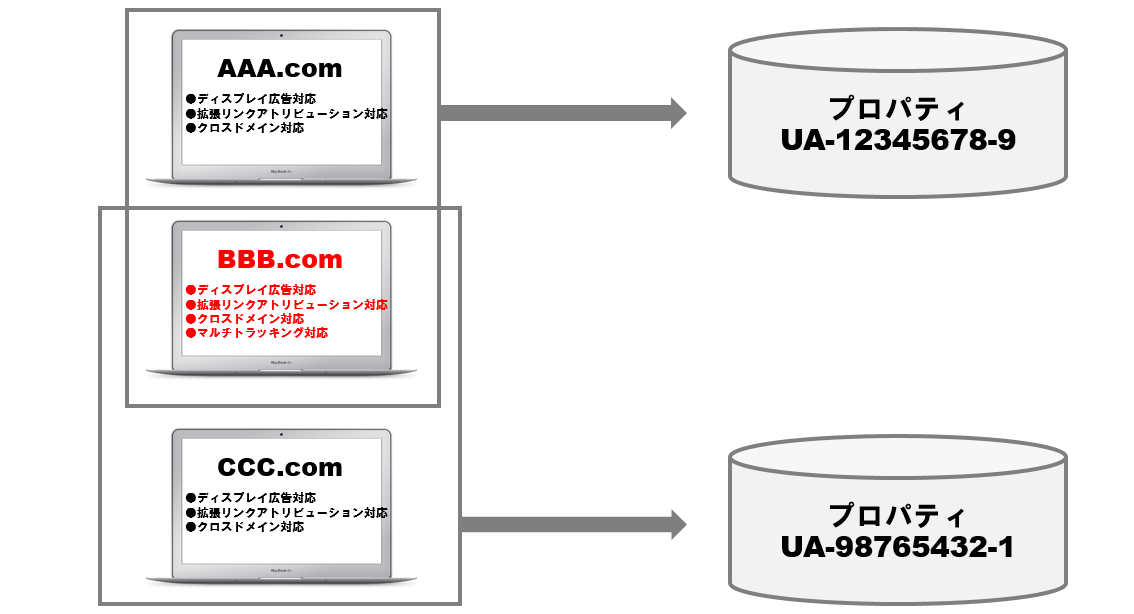
また、以下のようなパターンで、BBB.comに実装するコードはこのようになります。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-9', 'auto', {'allowLinker': true});
ga('require', 'displayfeatures');
ga('require', 'linkid', 'linkid.js');
ga('require', 'linker');
ga('linker:autoLink', ['AAA.com','BBB.com']);
ga('send', 'pageview');
ga('create', 'UA-98765432-1', 'auto', {'name': 'secondTracker','allowLinker': true});
ga('secondTracker.require', 'displayfeatures');
ga('secondTracker.require', 'linkid', 'linkid.js');
ga('secondTracker.require', 'linker');
ga('secondTracker.linker:autoLink', ['BBB.com','CCC.com']);
ga('secondTracker.send','pageview');
</script>
7~14行目はAAA.comとのクロスドメイン計測でプロパティID「UA-12345678-9」へ飛ばしていて、14~19行目はCCC.comとのクロスドメイン計測でプロパティID「UA-98765432-1」に飛ばしています。
9.ディスプレイ広告+拡張リンクアトリビューション+マルチトラッキング+クロスドメイン+eコマース
だいぶカオスなコードになってきました。これで最後です。
8番目のコードにeコマースを追加したコードです。
購入完了ページに実装するコードです。
※購入完了ページ以外のページには、20~65行目が無いコードを実装します。

<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-9', 'auto');
ga('require', 'displayfeatures');
ga('require', 'linkid', 'linkid.js');
ga('send', 'pageview');
ga('create', 'UA-98765432-1', 'auto', {'name': 'secondTracker','allowLinker': true});
ga('secondTracker.require', 'displayfeatures');
ga('secondTracker.require', 'linkid', 'linkid.js');
ga('secondTracker.require', 'linker');
ga('secondTracker.linker:autoLink', ['BBB.com','CCC.com']);
ga('secondTracker.send','pageview');
ga('require', 'ecommerce', 'ecommerce.js');
ga('ecommerce:addTransaction', {
'id': '1234',
'affiliation': 'Acme Clothing',
'revenue': '1.99',
'shipping': '5',
'tax': '1.29'
});
ga('ecommerce:addItem', {
'id': '1234',
'name': 'Jacket',
'sku': 'DD44',
'category': 'Red Large',
'price': '1.99',
'quantity': '1'
});
ga('ecommerce:send');
ga('secondTracker.require', 'ecommerce', 'ecommerce.js');
var transaction = {
'id': '1234',
'affiliation': 'Acme Clothing',
'revenue': '1.99',
'shipping': '5' ,
'tax': '1.29'
};
ga('secondTracker.ecommerce:addTransaction', transaction);
var item = {
'id': '1234',
'name': 'Jacket',
'sku': 'DD44',
'category': 'Red Large',
'price': '1.99',
'quantity': '1'
};
ga('secondTracker.ecommerce:addItem', item);
ga('secondTracker.ecommerce:send');
</script>
最後に
地味に疲れましたし、最終的にカオスなコードをご紹介してしまいました。
ちなみに実装は、タグマネージャーを使うか、せめてJSファイルを外部化したほうが運用しやすいと思います。
GAは非常に優れたツールです。
サイトにアクセスした人の様々な行動データが取得できますし、AdwordsやGoogle Playなどとの連携で、より効果的な施策を打つことができるようになります。
ただ「ひとまず最初は取得できるだけ取得できるようにしておいて、活用の仕方はあとで考えよう」といったのはやめたほうが良いと思っています。
あっちのサイトともクロスドメインしておきたい、こっちのサイトはまた別で、、、となったりすると、あれもこれもとなり、実装や運用時の手間が増えたり、あまり良いことないです。
そういうケースに限って、取得後あまり活用できていないことが多いです。
大事なことは、サイトのパフォーマンスを上げることです。
サイトの存在意義は?このサイトは何故ある?事業にとってどんな存在か。どんな役割があるのか。
商品を知ってもらうことなのか、買ってもらうことなのか、店舗の場所を知ってもらうことなのか。
ユーザーに何をしてもらいたいのか。
これらを明確にすると必然的にどの数字を見なければいけないか、上げなければいけないか、が分かってきます。
つまり、サイトのKGIやKPIは、企業の、事業のKGIから逆引きし設定されているべきで、設定した指標と関連指標のデータがきちんと取得できるよう、予算や運用体制などを考慮しながらツールを選定し、実装し、運用で試行錯誤しながら量や質を上げていくのが自然な流れなのかなと思っています。
サイトのKPIが上がれば事業のKGIも上がるあるいはプラスに影響する、という仕立てになっているべきかなと。
もちろんこれらは理想で、すべてがすべてこのようにガチガチに決めてやるべきとまでは言いませんが、少なくともサイトの存在意義を意識し、サイトの存在を知ってほしい人に知ってもらって、見てくれた人に何かしら有益なモノを提供できたほうが良いのかなと思います。
今回、従来のGoogleアナリティクスからUniversalアナリティクスへ移行する際にニーズがあるかなと思いこのエントリーを書きましたが、トラッキングコードを変えることができるこのタイミングで、併せて、改めてサイトの存在意義について考え、整理してみるのも良いかもですね。

















コメント
コメント一覧 (1件)
こんばんは、はじめまして。
ひとつ質問させてください。
Googleのヘルプでは『、「analytics.js」については、複数のウェブページにそれぞれインスタンスを挿入できます。既に「ga.js」が 1 つ追加されているウェブページにも挿入できます。』とあるのですが、
「4.マルチトラッキング」『UAのコード2つは共存できないため、このようなカスタマイズを』する必要があるのでしょうか?
https://support.google.com/analytics/answer/1032400?hl=ja