Google データポータルで、並び替えやフィルタ可能な「画像入りの表」を作りたい、と思ったことはありませんか?無いですよね。
そしてそもそも何言ってるか分からないよという方、すみません、文章だと分かりづらいので完成イメージをご覧ください。
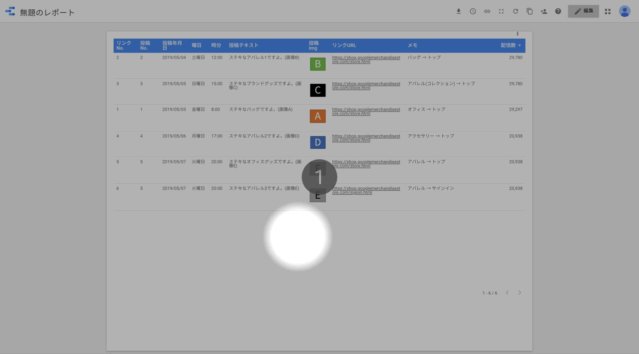
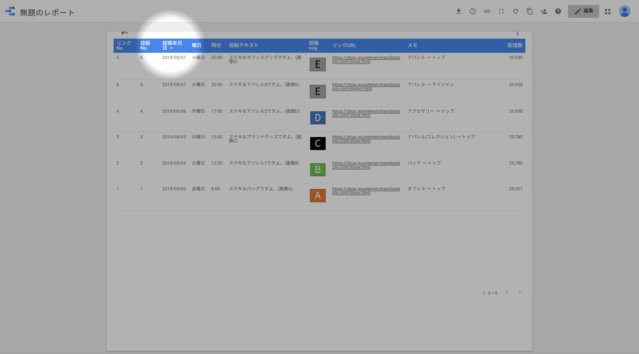
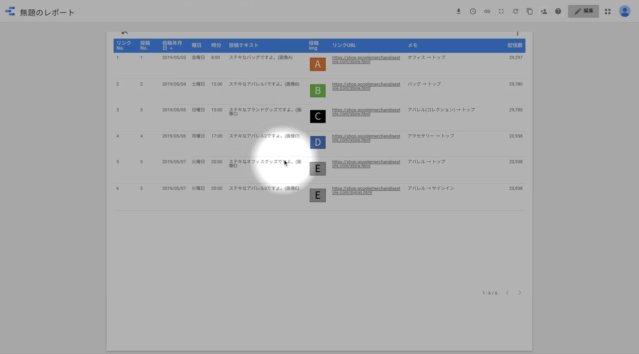
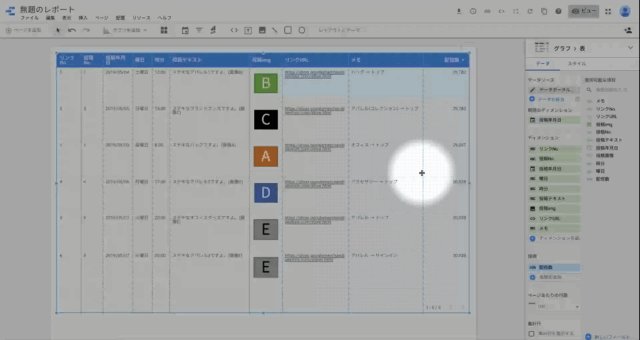
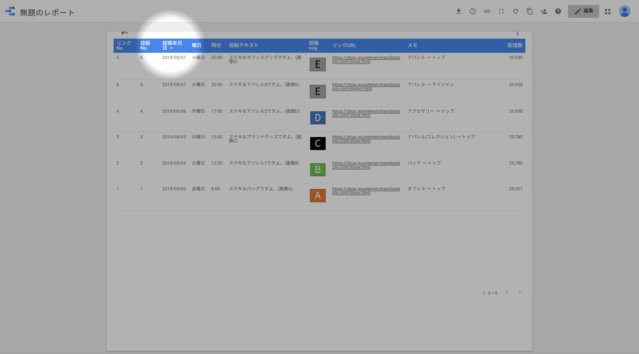
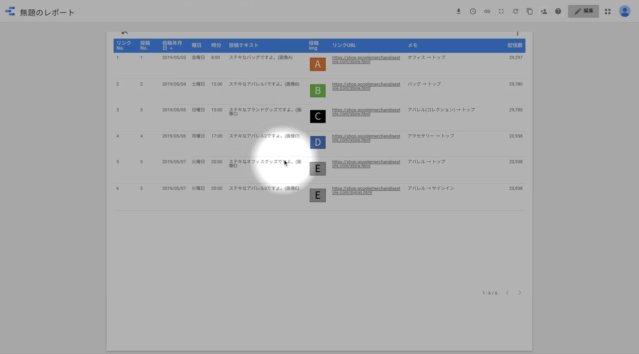
↓表の真ん中あたりに画像の入っている列があり、いくつかの項目で並び替えしてるところです。

こういう表のことを言っていました。
ということで、今回はGoogle スプレッドシートと、Google データポータルの「IMAGE」関数と「HYPERLINK」関数を使い、上記のような表の作り方を”ゼロから”ご紹介いたします。
目次
0.概要
1.画像URLを用意
2.スプレッドシート(データソース)の作成
3.レポートの作成
4.余談
0.概要
Google スプレッドシート(以下スプレッドシート)と、Google データポータル(以下データポータル)のIMAGEおよびHYPERLINK関数を使用し、データポータルのレポート内に並び替えやフィルタ可能な「画像入りの表」を作成する。
1.画像URLを用意
画像の直URLを用意する。(=画像公開)
例えば以下のような環境/サービスを使用。
- 自社サーバー
- Googleドライブ
- Dropbox
- WordPress
- Gyazo
「表」に表示にさせたい画像は「ウェブ上に公開されていて、ブラウザにその画像URLを直接入力すると表示される状態」にしておく必要がある、ということですね。
やり方は何でもOKですが、今回は小ネタという意味も含め、あえてちょっと面倒くさいGoogleドライブを使った方法をご紹介します。
※他の方法で用意しますという方はこのパートはスキップして「2.スプレッドシートの作成」へ。
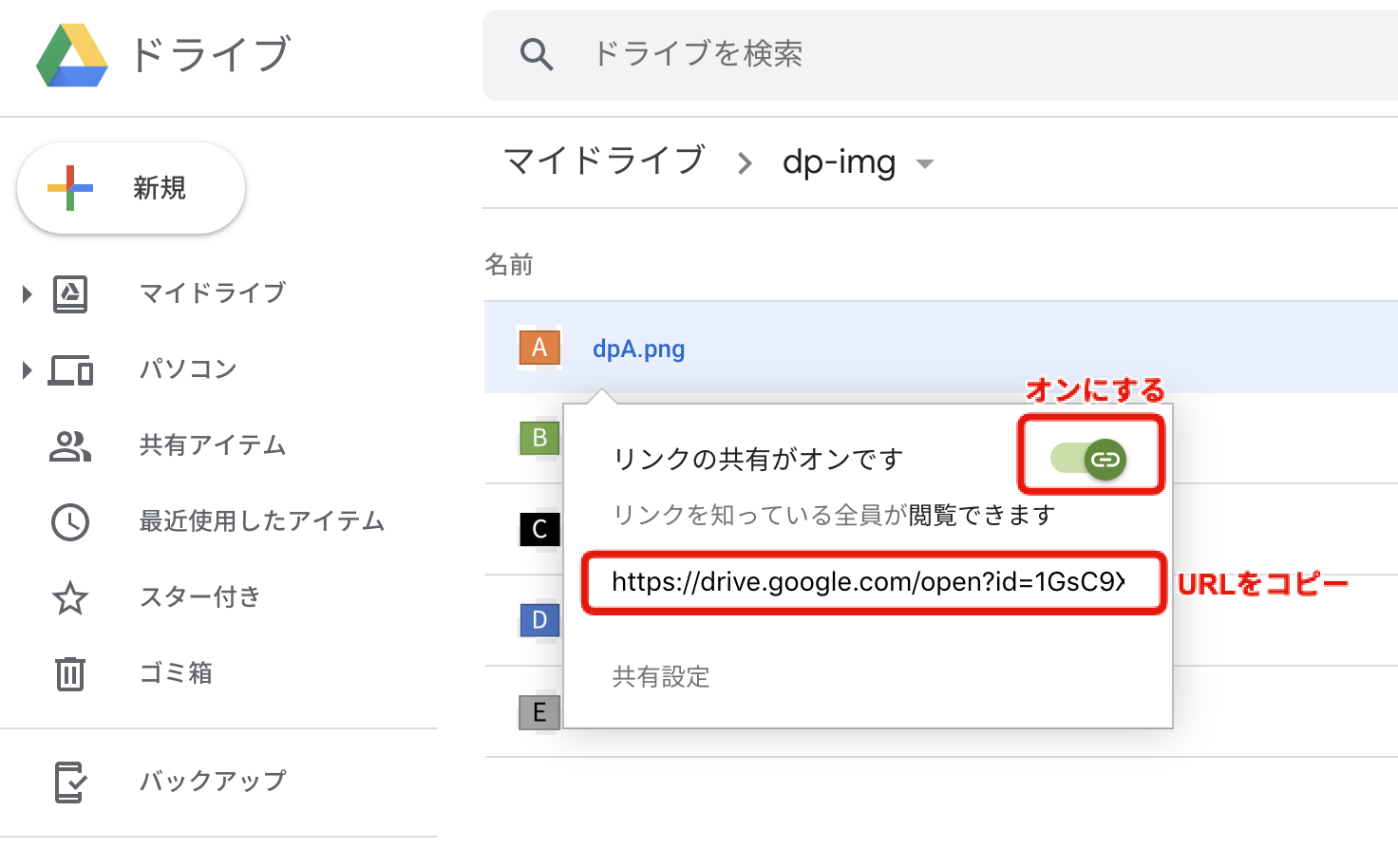
(1)使用したいGoogleドライブのGoogleアカウントでログインし、Googleドライブを開く。
(2)Googleドライブに適当なフォルダを作り、データポータルで使用したい画像をアップする。
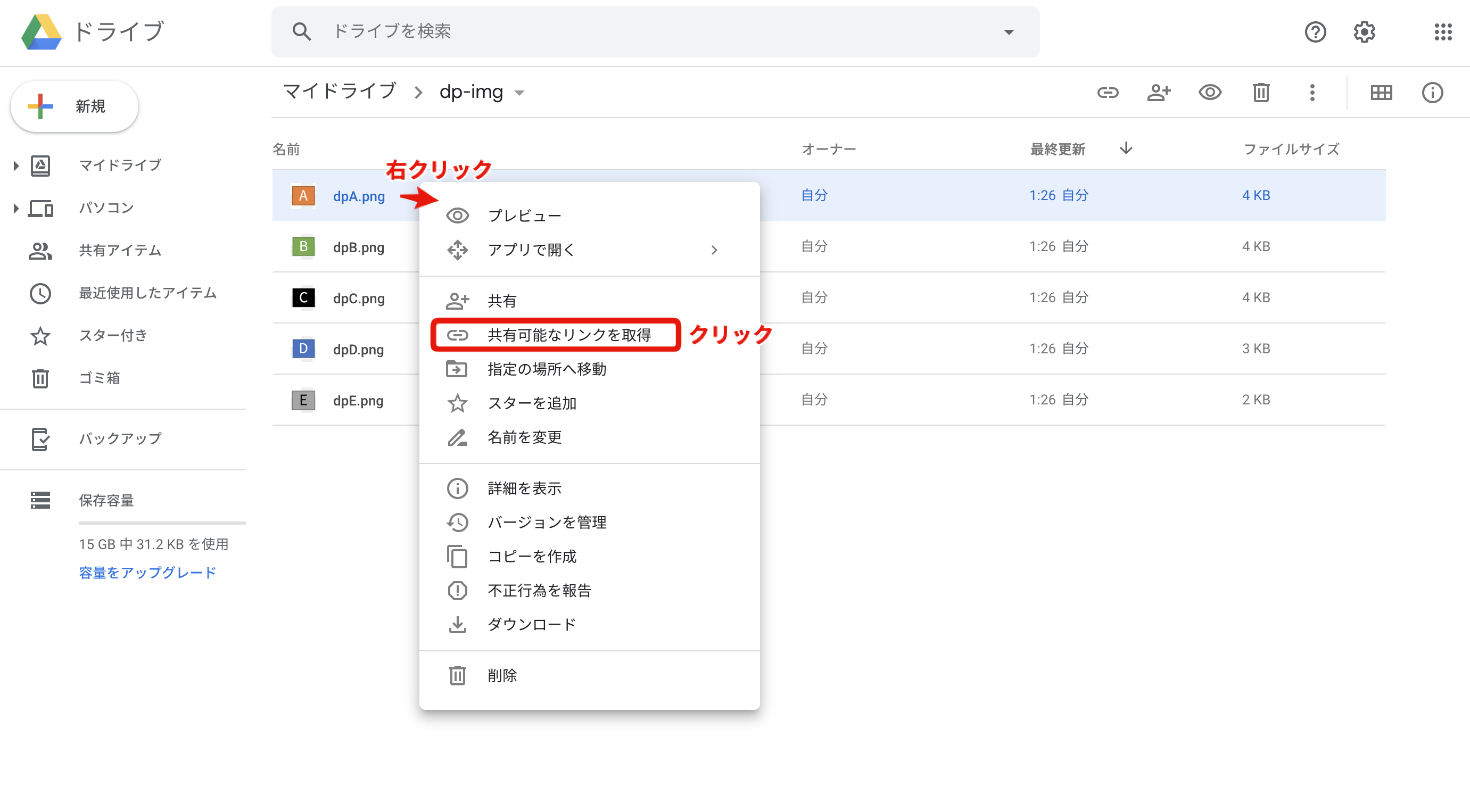
(5)共有URLを直URLに変える。
本項冒頭で小ネタといったのはココのことでした。
どういうことかというと、まず先程コピーしたURLを表示してみてください。
https://drive.google.com/open?id=1GsC9X4A13dOX7PMm11pdjUOirtcAHAxu
ということで、直接の画像リンクにはなっていません。
それを直接の画像リンクに変えます。上記URLでいう「?id=」以降を{ID}とした場合、
http://drive.google.com/uc?export=view&id={ID}
とすることで直接の画像リンクとなります。
今回の例でいうと、
http://drive.google.com/uc?export=view&id=1GsC9X4A13dOX7PMm11pdjUOirtcAHAxu
となります。
これでようやくGoogleドライブ上の直画像リンクの完成です。
これを全画像分、用意します。
本記事はGoogleデータポータルの記事なので、これを読んでいるということはGoogleアカウントを持っている=Googleドライブも使える状況かと思ったのでご紹介しましたが、ひと手間必要なので、他にパッと画像をアップして直リンクを取得できる環境をお持ちであればそちらで作業することをオススメします。
2.スプレッドシート(データソース)の作成
次に、スプレッドシートを作成します。
今回はSNS投稿をイメージした項目で作成します。
- リンクNo. (連番)
- 投稿No. (連番)
- 年月日
- 曜日
- 時
- 配信数
- 投稿テキスト
- 投稿画像URL(画像に直接アクセスできるURL)
- リンクURL
- メモ(データと一緒に見た時に気付きを得られやすいよう、分析しやすいよう、特徴が分かるよう)
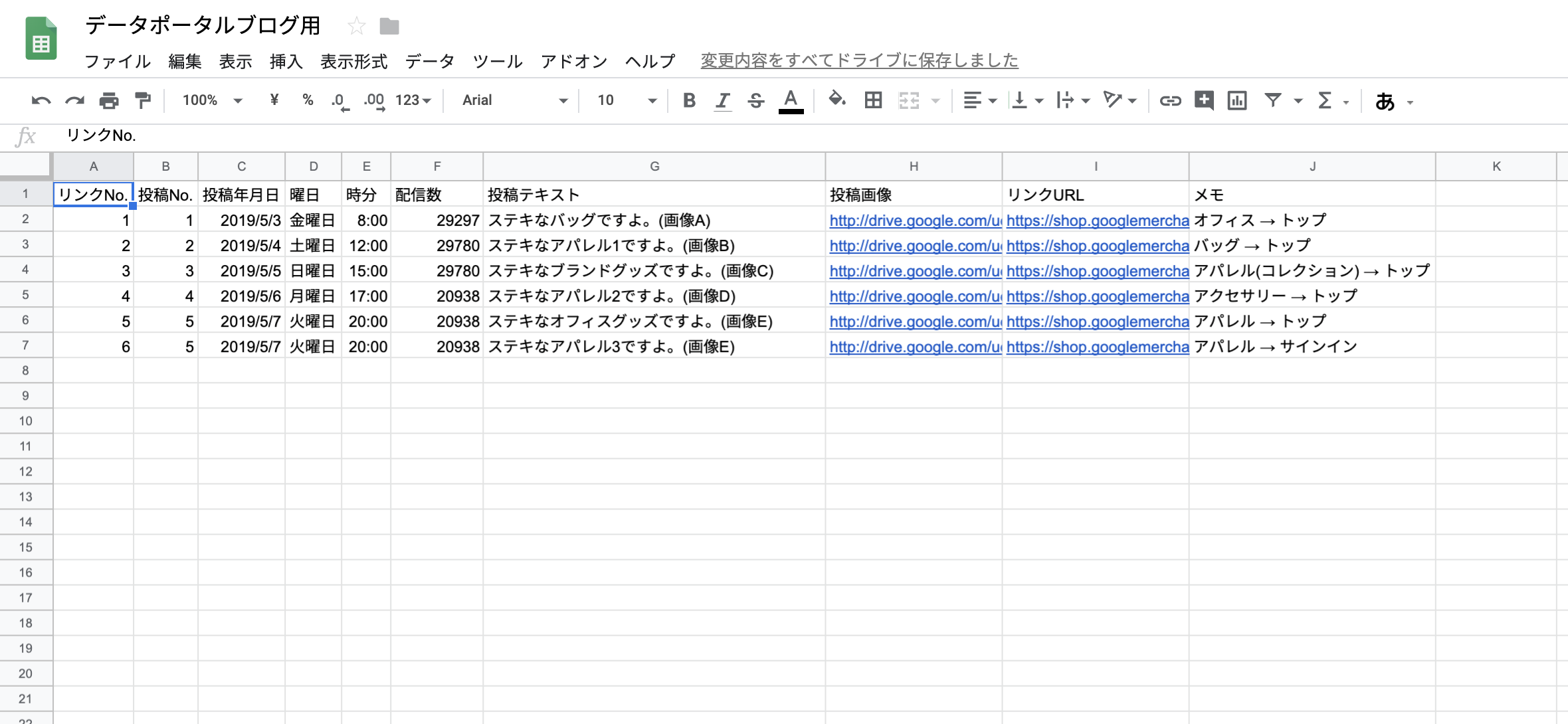
完成したスプレッドシートがこちら。

https://docs.google.com/spreadsheets/d/1sZapl_Q72dArnYXVM4UXsg8k3zrhlDRF4MQ7EySL3Mw/edit?usp=sharing
※1:「投稿画像」には、「1.画像URLを用意」で準備した画像の直URLを入力。
※2:「メモ」には「どんな画像からどのページへのリンクを貼っていたか」がパッと分かるような文言を入力。
※3:6〜7行目は1つの投稿に2つのリンクがあるパターン例です。違いは「リンクNo.」「リンクURL」「メモ」で、他は同じです。
3.レポートの作成
無事スプレッドシートの準備が終わったら、データポータルのレポートを作成します。
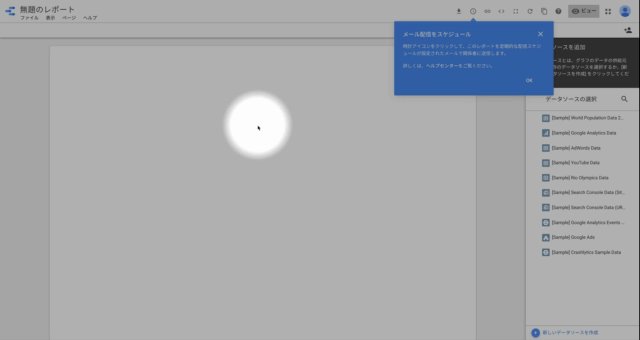
データポータルのトップを開き、左上か右下から新規レポートを作成。
https://datastudio.google.com/navigation/reporting

初めてレポートを作成する時のみ、上記のようにモーダルウィンドウが開き、利用規約への同意などを行います。
動画、高画質バージョン (YouTube)
ちなみにデータポータルではいわゆるダッシュボード1つ全体のことを「レポート」と呼びます。
このレポート内には「ページ」という概念があり、最初は1ページだけですが、左上からどんどんページを追加していくことができます。
パワーポイントを使ったことがある方は、パワーポイントと同じイメージです、と言えばだいたい分かって頂けますでしょうか。
このあたりの”データポータル用語“も地味に大事なので、覚えておくことをオススメします。
例えば作業で何か分からないことがあってヘルプを参照した際に役立ちます。
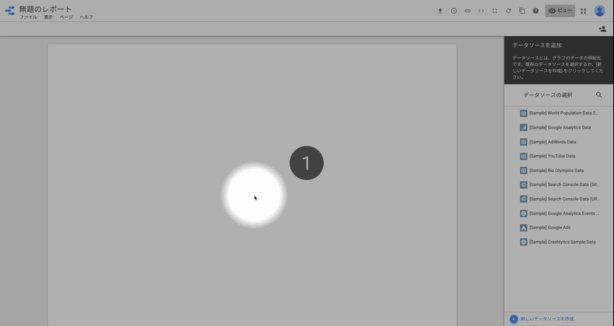
レポート作成直後は、真っ白な画面が表示されます。
真っ白というよりは方眼有りのノートみたいな感じですね。
このエリアを「キャンバス」と言います。
このキャンバスに表やグラフを置いていくわけですが、その表やグラフは、元となるデータがないと始まらない。
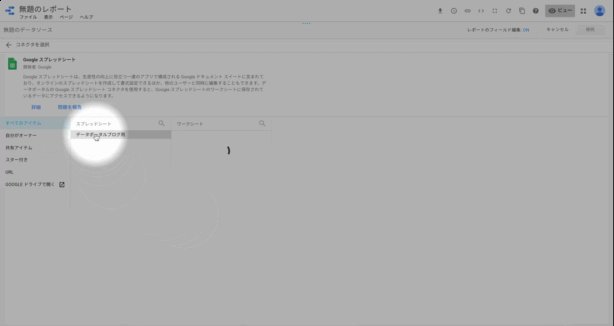
ということで、”元となるデータ”として、先程作成したスプレッドシートを「新しいデータソースを作成」からデータソースに追加します。

動画、高画質バージョン (YouTube)
▼以下ポイント
- スプレッドシートをデータソースとして追加するには、追加したいスプレッドシートに「閲覧」以上の権限を持ったGoogleアカウントである必要があります。
- 追加はスプレッドシートのシート単位になります。
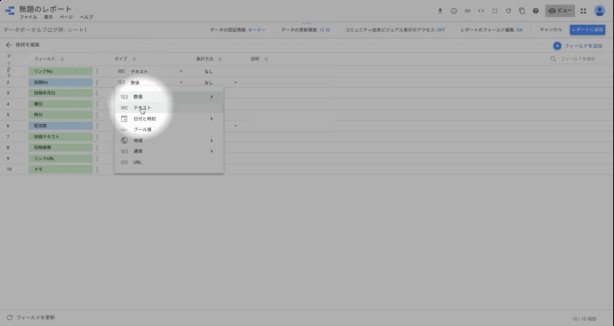
- 追加時に、各項目とそのフォーマットが正しいかを確認し、間違っている場合は変更します。(あとからでもできますが、このタイミングでやるのがベターです)
「リンクNo.」と「投稿No.」はデフォルトで「数値」となっていましたが、「テキスト」として扱いたいため、変更しています。(「数値」は指標(青)、「テキスト」はディメンション(緑)となります)
次に、キャンバスに「表」を追加します。

動画、高画質バージョン (YouTube)
ちなみにデータポータルではこの「表」「グラフ」「フィルタ」など、スタイルが設定できたりデータソースと関連付けられているものを”部品”という意味合いで「コンポーネント」と呼びます。
具体的な要素は以下です。
- レポート自体
- ページ(1 ページまたは複数ページ)
- 棒グラフ、折れ線グラフ、円グラフなどのグラフや表
- コントロール(日付選択機能、フィルタ オプション)
- テキストエリア
- 図形
- 画像
ディメンションにはスプレッドシートの項目でいうと「投稿画像」「配信数」以外の全部を入れてみました。
指標には「配信数」を入れています。
「投稿画像」を今の状態で入れるとスプレッドシートにある通りそのまま投稿画像のURLが表示されます。
今回は「IMAGE」関数を使って、この投稿画像そのものを画像として表示させたいと思います。
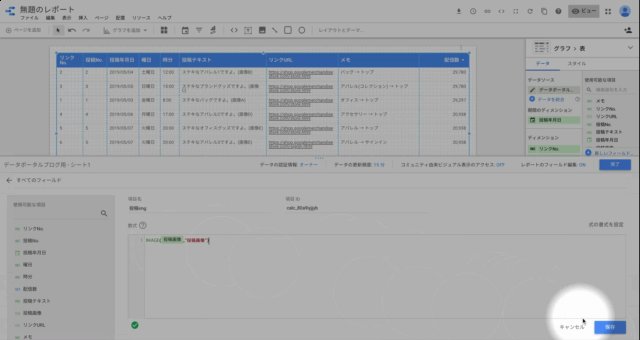
具体的な作業は、「計算フィールド」と呼ばれる、平たく言うと「今ある項目、四則演算式、関数を使って作成するオリジナルの項目」にて、投稿画像が「画像」として表示される項目を作成します。

動画、高画質バージョン (YouTube)
IMAGE関数の構文は以下。
IMAGE(Image URL, [Alternative Text])
↓少し分かりやすく言うと
IMAGE(画像のURL, 代替テキスト)
※「Alternative Text」は、目の不自由な人をサポートするスクリーンリーダーで画像の説明文として使用されるもので、省略可能ですが、今回は「投稿画像」というテキストを入れてみました。
具体的に今回作った式は、
IMAGE(投稿画像, “投稿画像”)
です。
投稿画像投稿画像と、少々紛らわしいですが、1つ目の「投稿画像」はデータソース=スプレッドシート上の「投稿画像」という変数の値が入る為、つまり投稿画像のURLが入ります。
これにより投稿画像が「URL(文字列)」ではなく「画像」として表示されるようになります。
2つ目の「”投稿画像”」は文字列としての固定値で、代替テキストです。
これでめでたく表に画像が表示されたわけですが、この画像の列幅が狭く、画像が小さくなってしまい、モノによっては小さすぎてよくわからない状態になってしまいます。
こういった状況の解決策のひとつとして「画像をクリックしたら元画像が表示される」をやってみたいと思います。
方法は、上記で使用したIMAGE関数に加え、HYPERLINKという関数を使います。

動画、高画質バージョン (YouTube)
HYPERLINK関数の構文は以下。
HYPERLINK(URL, Link Label)
↓少し分かりやすく言うと
HYPERLINK(リンクURL, 表示される要素(テキストや画像))
具体的に今回作った式は、
HYPERLINK(投稿画像, IMAGE(投稿画像, “投稿画像”))
です。
投稿画像だらけでさらにややこしく見えますが、解説します。
括弧内の1つ目の要素は「リンクURL」が入るところなので、データソース=スプレッドシート上の「投稿画像」という変数(画像URL)の値が入るようにします。
2つ目の要素は「表示される要素」が入るところなので、先程IMAGE関数を使って作成したものをそのまま丸ごと入れます。
※なので作業動画ではまず、先程作成したIMAGE関数の部分を2行目に一旦避難させ、1行目にHYPERLINK文を書き、その2つ目の要素に2行目に避難させておいた文を丸ごと切り取って貼り付けています。
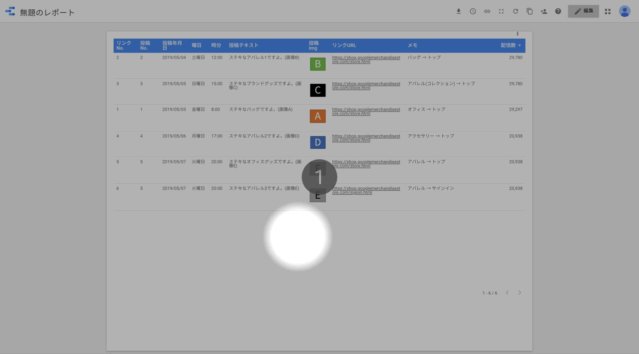
これにより、「表示されているのは画像で、その画像をクリックしたら飛ぶのは大元の画像URL」となり、小さくて見えづらかった画像が実物大で見れるようになりました。
これで「”並び替えやフィルタのきく画像”が入った表」の完成です。

動画、高画質バージョン (YouTube)
4.余談
今度はこれに「GAデータとのデータソース統合」とコンポーネントの「Interactions」をプラスした活用法をご紹介できればと思っています。
ザックリ言うと、今回同様集客施策系の画像評価分析用途で、まず流入数とコンバージョン率で散布図を作り、流入数が多く、かつ、CVRも高い要素をクリックすると、下にある表がその要素のみにフィルタされ、その要素の各ディメンションや指標が確認できる、というものです。
あと、「データポータルを完全にゼロからはじめる人向けシリーズ」をはじめようと思っています。




コメント
コメント一覧 (1件)
GDPを初めて使う者です。
大変参考になりました。
ありがとうございました!