予想通り縦に長いページになってしまいました、読み込み重たいです、恐縮です。。
前段
ユニバーサルアナリティクスにはトラッキングコードが3種類あります。
(「ユニバーサルアナリティクス」という呼び方にしっくりこない人もいるかもですが、ご存知の通りGoogle Analyticsの進化したやつです。会話では今まで通りGoogle AnalyticsとかGAでもいいんじゃないですかね)
(1)ウェブサイト向けの analytics.js JavaScript ライブラリ
(2)モバイル アプリ向けの Google アナリティクス SDK(v2.x 以降)
(3)その他のデジタル デバイス(ゲームや情報端末など)向けの Measurement Protocol
(1)は利用者多い&興味ある人多い
(2)は利用者少ない&興味ある人増加中?
(3)は利用者少ない&興味ある人も少ない?
というイメージ。
本エントリーでは、(2)に興味ある人が増えている=どんなレポートが見れるのか、といったところを主眼に、(1)と(2)の管理画面左側にあるレポートメニューのキャプチャ画像を使って比較してみました。
レポートメニューは大カテゴリ、中カテゴリ、小カテゴリ、と3レイヤーになっていて、クリックすると下位レイヤーのメニューが出てくるようになってます。
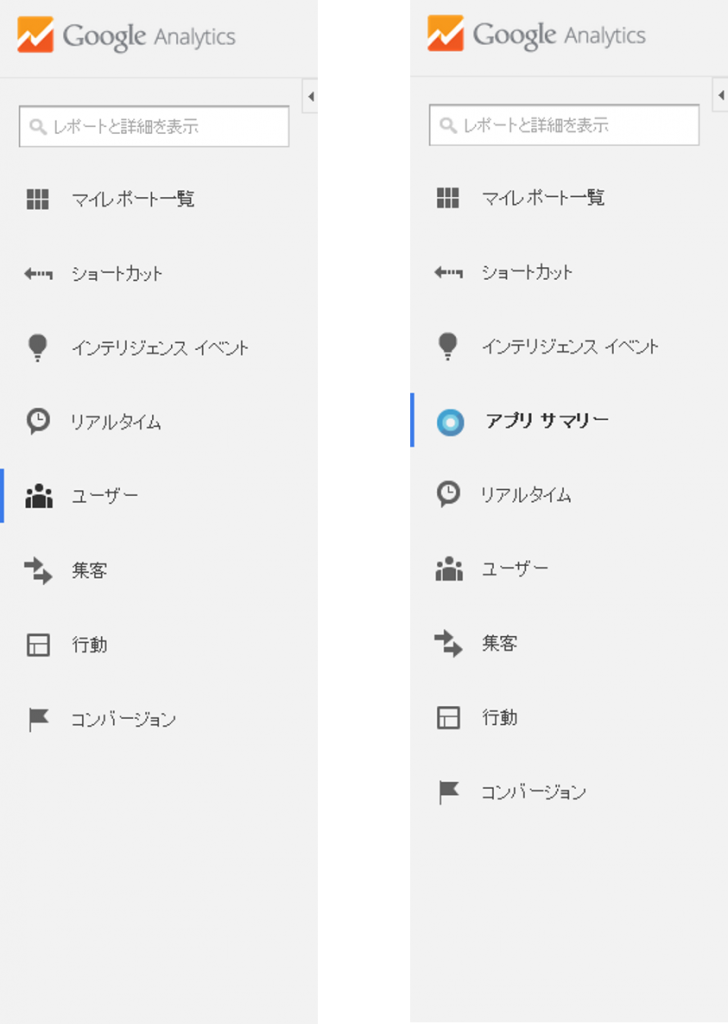
キャプチャの左側はウェブ版、右側はモバイルアプリ版、です。
撮ったタイミングは2014年5月19日で、かつ、私個人のアカウントであり、この記事を見た人のそれと異なる場合もあると思いますが、予めご了承ください。
(アップデートは徐々に反映されていくため、アカウントによって反映に時差があります)
流れは、
ザッと全体を比較
↓
大カテゴリ単位でそれぞれ詳細比較
です。
全体比較
まずはメニューを「全部閉じた状態」と「全部開いた状態」の比較画像。
▼全部閉じた状態
▼全部開いた状態
※長いのでサムネイルにしました。等倍で見たい方は上記サムネイルをクリックし、全体が表示された画像の上で「右クリック」保存して見てください。それぞれは以下で大きく載せています。
「以降の説明」の説明
基本的に「アプリ版は、ウェブ版と比べてどこが違う?」という視点です。
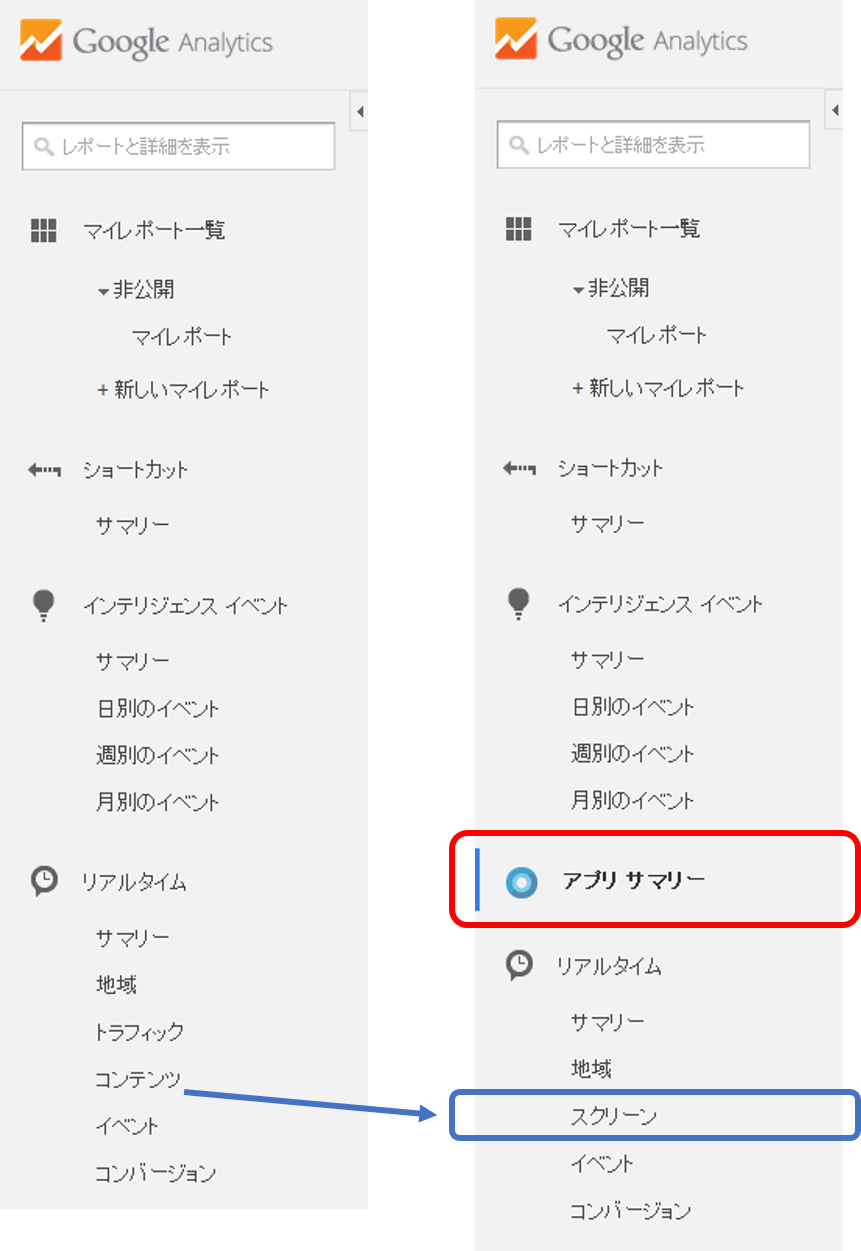
赤枠 → アプリ版にしかないメニュー
青たち → 名称が異なるだけで同じレポート内容のメニュー
緑たち → 両方にあるが、置いてある場所が異なるメニュー
「マイレポート一覧」から「リアルタイム」までの比較
各カテゴリごとに見ていきたいと思います。
まずは一番上の「マイレポート一覧」から「リアルタイム」まで。
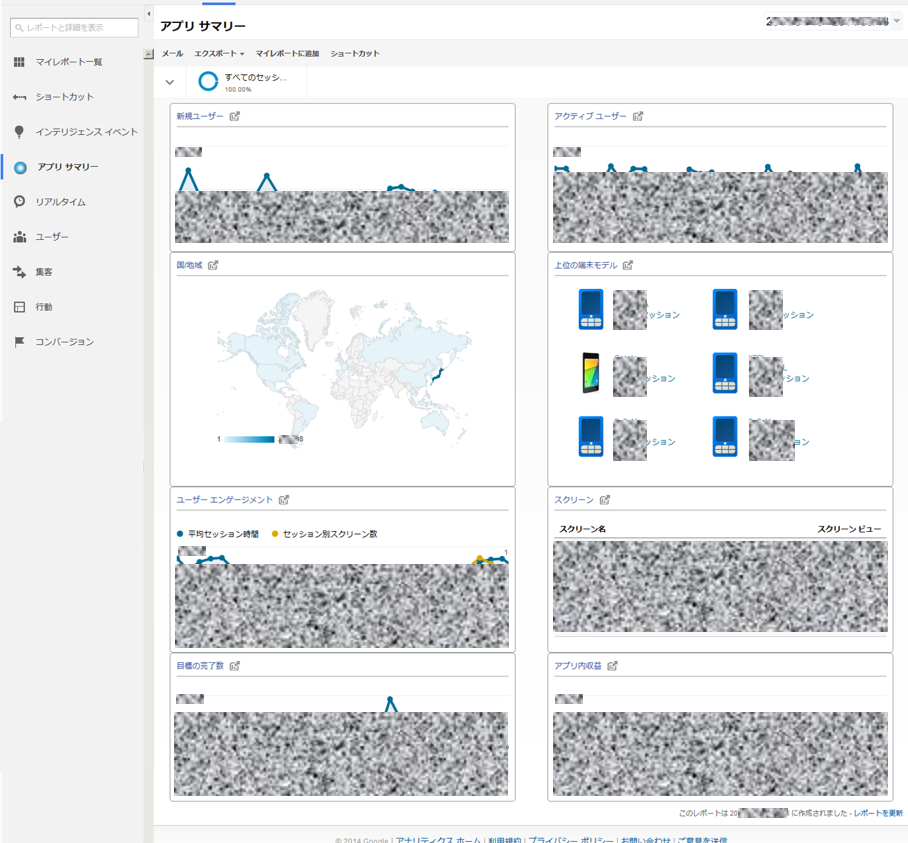
(1)アプリ版には「アプリサマリー」というのがあります。
こんな感じのレポートです↓ (実数のところは隠してます)
(2)アプリではウェブでいうところのディレクトリとかページを「コンテンツ」と呼ばず、「スクリーン」と呼んでます。
中身はウェブでいうURL単位のレポートと同様です。
画面ごとの表示回数(スクリーンビュー)、表示した人の数(ユニークスクリーンビュー)、平均表示時間(スクリーンの平均滞在時間)、離脱率、といった感じです。
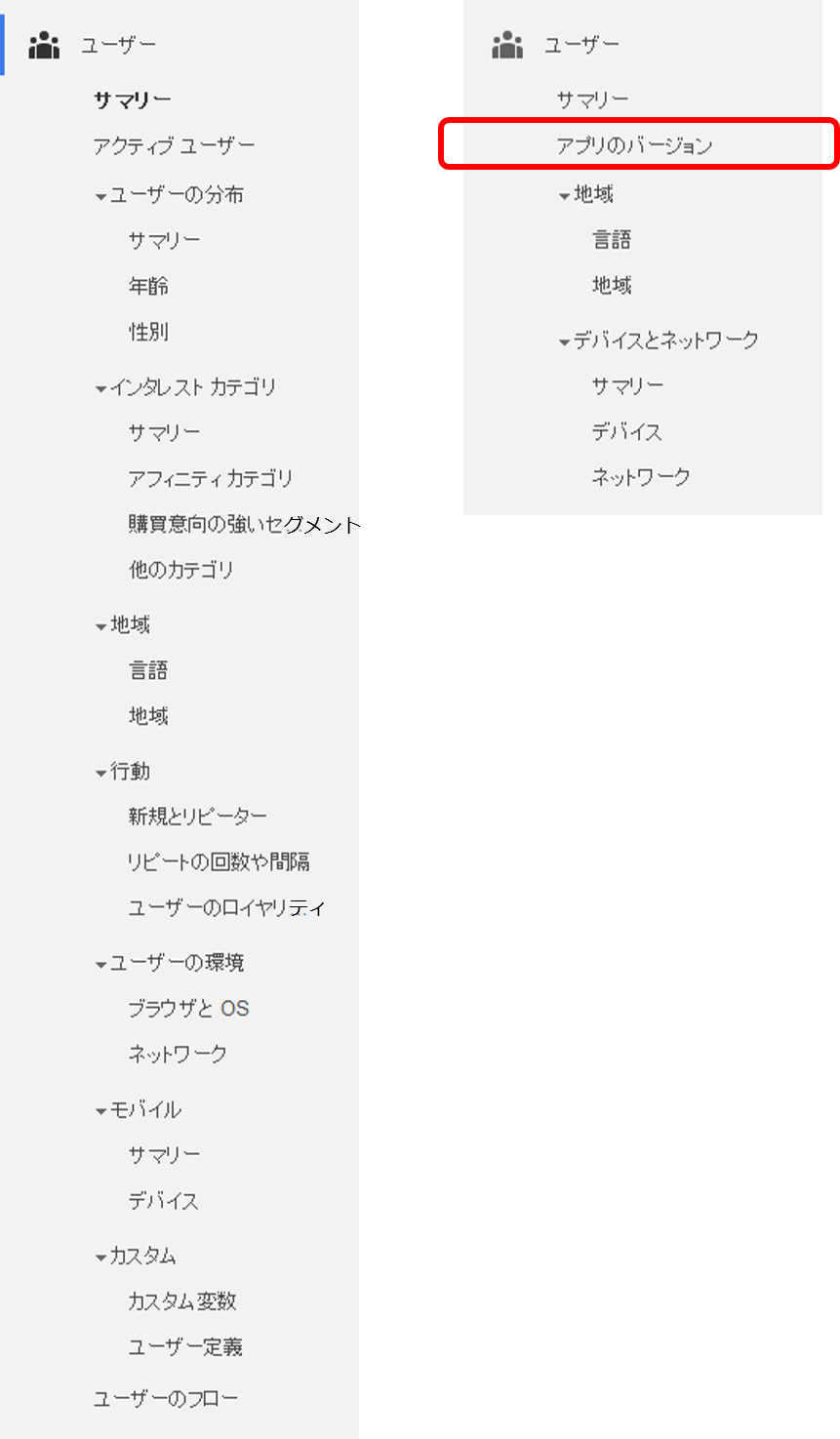
「ユーザー」の比較
次は「ユーザー」レポートメニューの比較。
(1)アプリのほうには「アプリのバージョン」というのがあります。
アプリでは最初にリリースしてから途中でバージョンアップすることがあると思いますが、ウェブと違い、ユーザーがアップデートしなければ前のバージョンを使っている状態になります。
人によって使っているバージョンが異なるので、「1.3.0」といったバージョンごとに「セッション数」や「セッション時間」が表示されます。
「まだこんなに古いバージョンを使っている人がいる!」とか「もうほとんど新しいバージョンにアップデートしてくれてるな」などが分かります。
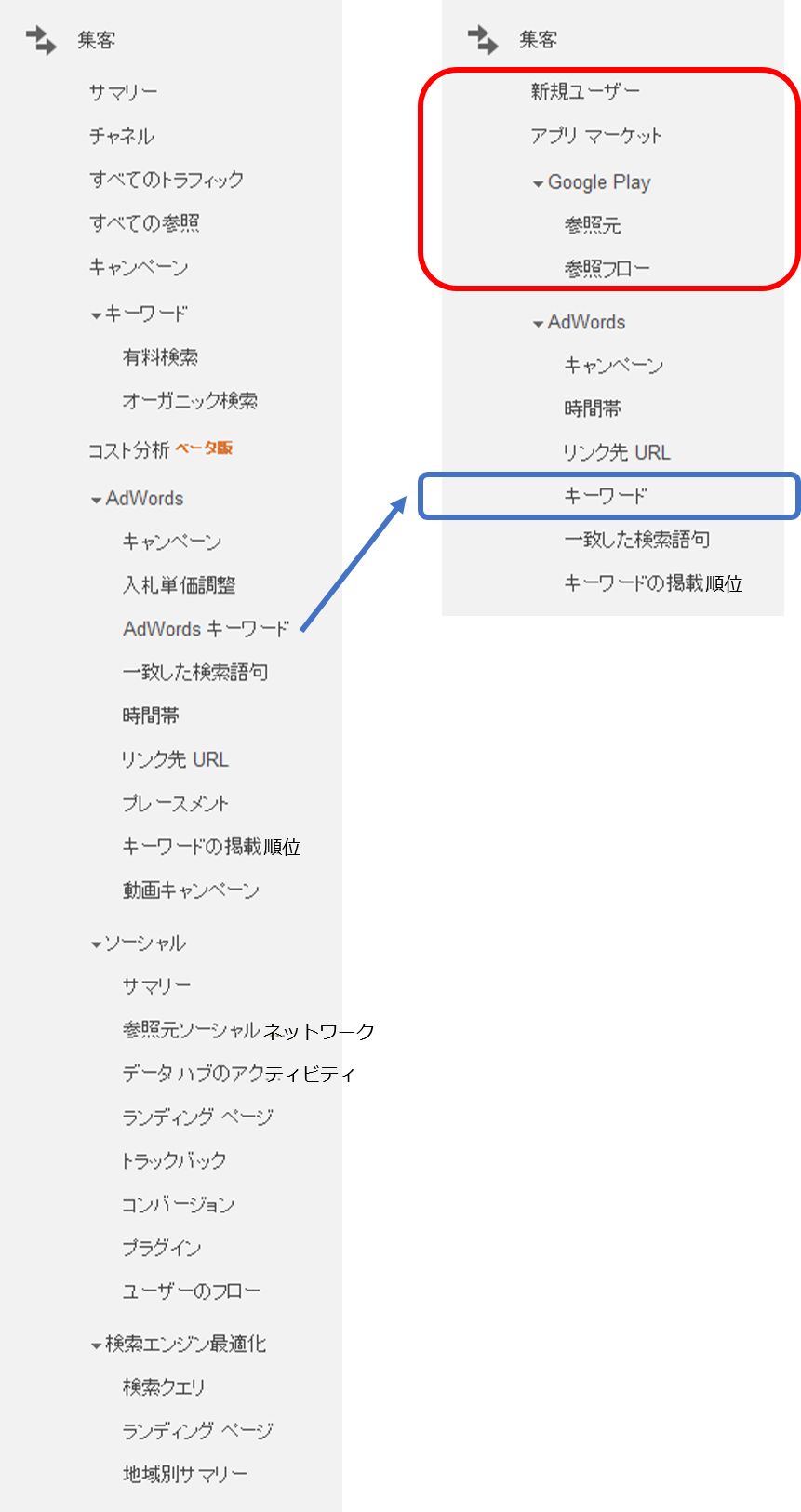
「集客」の比較
次は「集客」レポートメニューの比較。
アプリには「新規ユーザー」「アプリマーケット」「Google Play」というメニューがあります。
(1)「新規ユーザー」は、文字通りセッションがどれぐらいあったか、何ページ(スクリーン)見られたか、といった新規に絞ったサマリーレポートといった感じです。
(2)「アプリマーケット」は、「アプリケーション インストーラ ID」を軸とした新規ユーザー数やセッション数などのレポートです。
「アプリケーション インストーラ ID」とは、GooglePlay や AppStore など、特定のアプリ マーケットの名前またはパッケージ名です。(ヘルプより引用)
(3)「Google Play」では、Google Play デベロッパー コンソールとリンクさせることで、Google Playのリファラーを軸としたレポートが見れます。
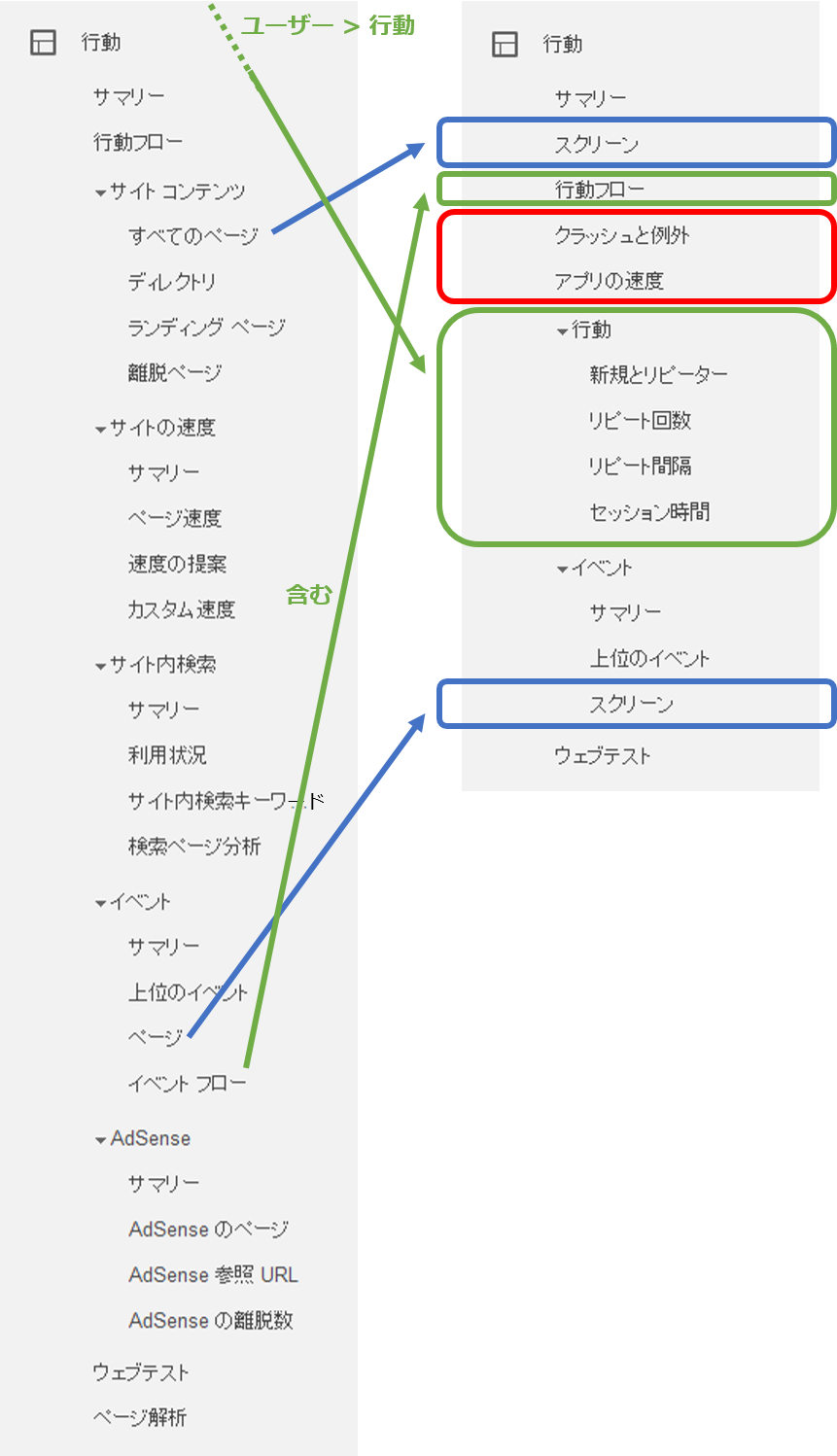
「行動」の比較
次は「行動」レポートメニューの比較。
(1)ウェブ版でいう「すべてのページ」とイベント内の「ページ」は、アプリ版だと「スクリーン」になっています。
(2)アプリ版にある「行動フロー」では、単位がスクリーンとイベント両方含まれています。(後述)
(3)「クラッシュと例外」は、アプリのバージョンを軸に、クラッシュの数(クラッシュの原因となった例外(エラー)の件数)と、例外(クラッシュなどの例外(エラー)件数の合計)を見ることができます。
(説明はヘルプを引用。「例外」はクラッシュ以外を指しますが、ネットワーク障害や空の検索結果などをこちら側で定義しておいて計測するようです、すみません、経験無しです)
「このバージョンでクラッシュがたくさん起きてる」といったことが分かるので、改善に役立ちます。
(4)「アプリの速度」は、
■ディメンション:速度のカテゴリ(指定したユーザー設定速度のカテゴリです)
■指標:平均カスタム速度(秒)(ユーザー設定速度の平均時間(秒単位)です)、カスタム速度のサンプル(ユーザー設定速度の測定回数です)
とありますが、要するにリクエストに対する読み込み時間です。
ウェブ版でいう「サイトの速度」とほぼ同様のレポートです。
(5)「行動」は、ウェブ版でいう「ユーザー」の中の「行動」がゴソっとこっちに来てるイメージです。
「セッション時間」はウェブ版の「ユーザーのロイヤリティ」とほぼ同じレポートです。
(6)アプリに「イベントフロー」は無く、「行動フロー」に含まれます。
ウェブと違い、(裏っかわの意味で)画面遷移せずにタップ(イベント)だけでコトが進むことが多いため、フローとしてはスクリーンとイベントが両方含まれていないと間が飛び飛びになってしまい、つまり、イベントフローだけというのは必要無いからだと思われます。
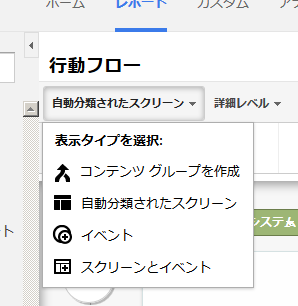
以下はアプリ版の「行動フロー」の左上にあるオプションメニューです。
※ウェブ版同様「コンテンツグループを作成」が出現しています。
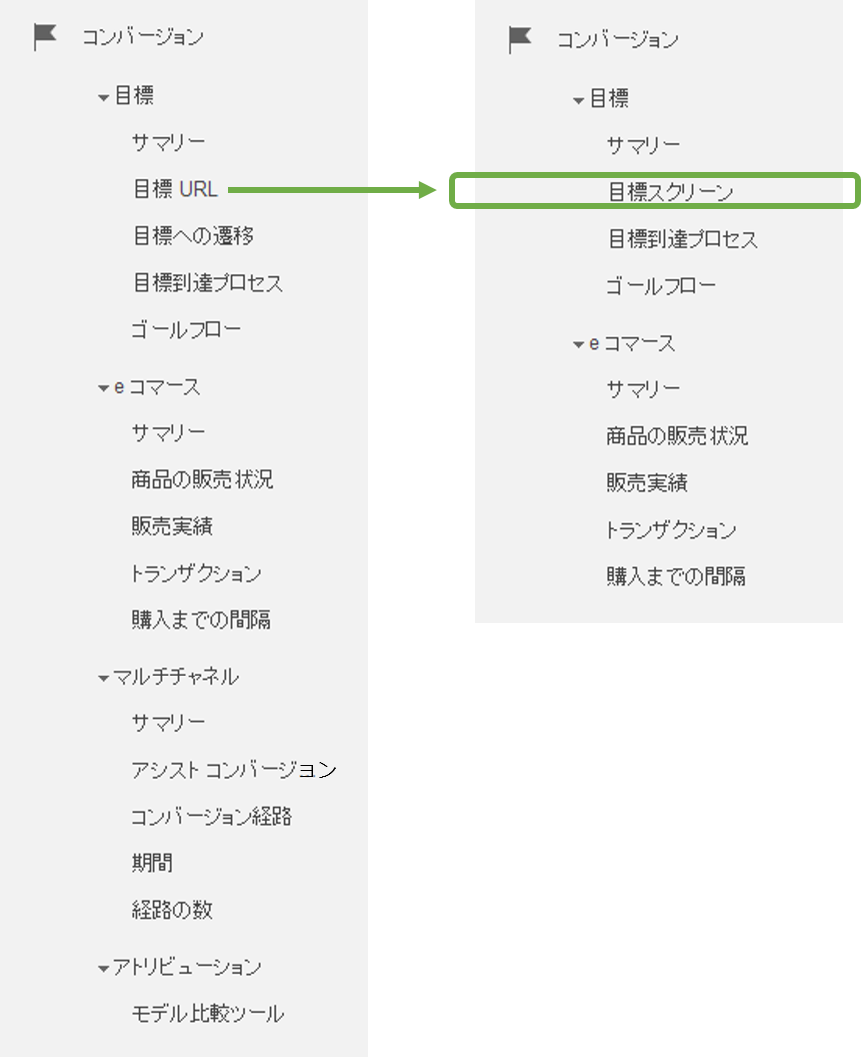
「コンバージョン」の比較
最後に「コンバージョン」レポートメニューの比較。
(1)ウェブ版の「目標URL」は、アプリ版では「目標スクリーン」です。(アプリ版に「目標への遷移」は無し)
(2)アプリはストアからダウンロードする=途中で計測できない領域を通るため、「マルチチャンネル」や「アトリビューション」といったリファラーデータを元にしたレポートは出せません。
まとめ
アプリ版はその特性もあってウェブ版に比べ見られるレポートは少ないですが、「アプリのバージョン」や「クラッシュと例外」といったアプリならではのレポートを見ることができます。
「ダウンロード&インストールして使う」×「毎日使う」というウェブとはまた違う状況であるアプリでは、”不具合”は削除されてしまう大きな理由なので早急に対応する必要があります。
ですが、バージョン×端末といった具合に、相当なパターンがあり、それぞれすべてをチェックし、不具合を見つけるのは非常に大変です。
ですので、これらアプリ特有のレポートは、早急なアプリ改善を行うためにも非常に有効であるため、まだ導入されていない方は導入をお勧めします。
















コメント