今日はアクセス解析ツール「Pt engine(ピーティーエンジン)」をご紹介したいと思います。
Pt engineは、株式会社Pt mindが提供しているアクセス解析ツールで、無料版と有料版(プレミアム版)があります。
ページビューや流入元といった通常のアクセス解析レポートに加え、「ヒートマップ」と呼ばれるサーモグラフィのようなレポートが特徴です。
リリース当初(2012年2月13日)はスマートフォンサイト専用の解析ツールでしたが、昨年(2013年7月4日)、PCとタブレットにも対応し、月間10万PVまで計測可能な無料版の提供を開始しました。
そんなPt engineですが、私がウェブアナリストとしてアクセス解析や広告分析をする際、使える時は必ず使うようにしています。
Google Analyticsと併用することが多く、今のところこれが最強セットだと思ってます。
では”何故”このPt engineを使うのか。
詰まるところこのデータを活用することで「成果UPの可能性があがるから」なのですが、その主な理由を4つほどご説明いたします。
【1】”リンク以外”のクリックorタップした箇所も分かる「クリックヒートマップ」
ウェブサイト上にあるテキストリンクや画像リンクのクリック数は、Google Analyticsをはじめとする多くのアクセス解析ツールで計測可能です。
逆に、”リンク以外の部分”に関して、どこをどのぐらいクリックしたか、スマホであれば指でタップしたか、が計測できるツールはあまりありません。
このPt engineはリンクの有無関係なく、クリックもしくはタップした画面の箇所=座標データを取得集計し、ヒートマップ状でレポートしてくれます。
百聞は一見に如かずなので、レポート画面を御覧ください。
これは私が先日書いたエントリーの「クリックヒートマップ」というレポートです。
色が付いている部分がクリックもしくはタップされた箇所です。
色が濃いほどたくさんクリックされたことを表します。
(クリック数が少ないのでわかりづらいのですが。。人気のあるサイトだともっとバーっていう絵になります)
PC版クリックヒートマップ全表示
スマホ版クリックヒートマップ全表示
↑こんな感じでURLでレポートを共有できるのも良いです。
スマホのレポートをスマホで見る=実機で見ることで、よりユーザーの行動を理解することができます。
PCの下の方によくクリックされている箇所がありましたが、エクセルデータへのリンクでした。
右側のほうにちょくちょく表示されているパーセンテージは、スクロール率を表しています。
スクロール率とは、ページを閲覧した総ユーザー数のうち、そのラインまで閲覧=表示したユーザー数の割合です。
上の例でいくと、「サマリー」のあたりまで見た人は7~8割で、残りの2~3割の人はサマリーより下を見ていない、ということです。(みんなもっと見てっ!)
でも何で見てくれなかったんだろう?
「最初の晩餐」がファーストビューで場所とりすぎ?
いや待て、じゃあこれが無かったらもっと下まで見れくれたのか?
むしろこれがあったから7割以上の人がサマリーまで見てくれたのでは?
むしろあっても無くても関係ない?
そもそもデータ少ないからこれじゃ話にならないよね?
次のポイントいきます。
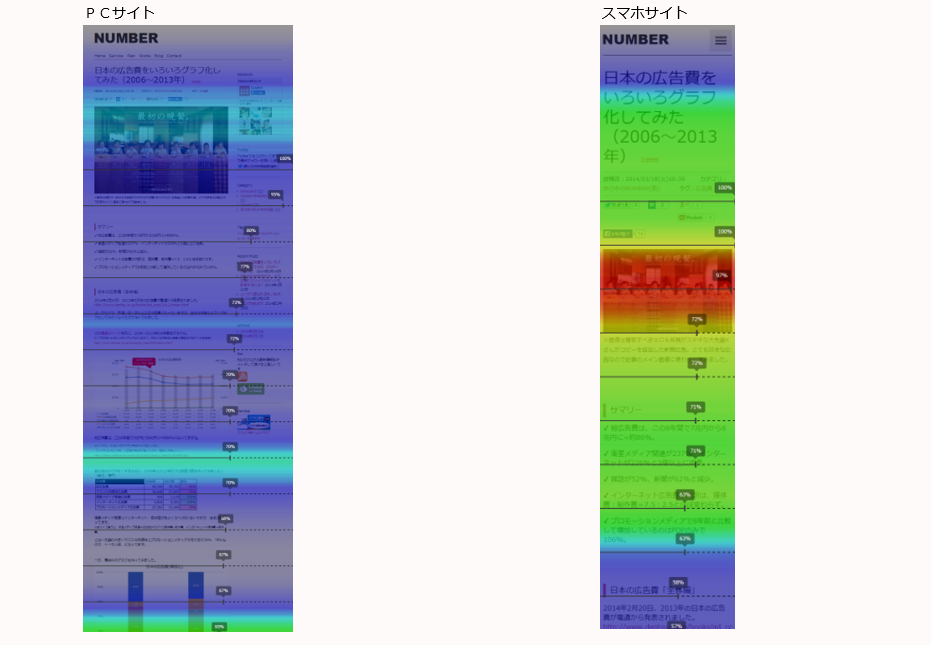
【2】スクロールデータからユーザーの視線を可視化する「アテンションヒートマップ」
先ほどスクロール率の話をしましたが、スクロール率は「到達率」とも言い換えることができ、その”エリア”をどの程度きちんと見ていたか、という程度を表すものではありません。
このアテンションヒートマップというレポートは、そのエリアが画面に表示されていた時間、のデータを取得集計し、ヒートマップ状にレポートしてくれます。
青→赤=表示時間が短い→表示時間が長い、です。
スマホで見てくれた人、「最初の晩餐」すげー見てるっ!w
まぁ確かに目に留まりますよね、最初に。
PCだと「リーマン・ショックがよくわからない人」とか広告費の表あたりで止まってくれた人がいたようです。
仮説ですが、スマホだと画像が小さいのでタップして、指でアップにして見るので、結果的に閲覧時間が長くなるのに対し、PCは最初からそこそこ大きく表示されているので、ちょろっと見てすぐに下へ、という動きをした人が多かったのかもしれません。(ホントに?←いつもだいたい3回くらい疑っては他の関連データを見て裏付けられるかを確認するようにしてます。。)
【3】セグメントを反映したヒートマップも出力できる ※有償版のみ
さらにPt engineが良い点は、セグメントを反映したヒートマップも出力できる、という点です。
これはホント私にとって非常に重要なポイントです。
1と2の説明で抜けていたことは「どんな人が」という情報です。
PCでページを見た人全員、なのか、PCとかスマホとか関係なくページを見た人全員、なのか、サイトに初めてきた人なのか2回目以上の人なのか。
もしくは検索してきてくれた人なのか、Facebook経由できてくれた人なのか、など。
例えば、見た目がほぼ同じ2つのヒートマップレポートがあった場合、この「どんな人が」という情報が異なれば話は変わってきます。
先ほどのスマホのアテンションヒートマップですが、「最初の晩餐」がよく見られてましたよね。
でもこれ、フタを開けてみたら、流入元情報が「検索」で、その検索キーワードが「最初の晩餐」だったとしたらどうでしょう。
しかもGoogleの画像検索とかで。
まぁ普通に考えて「最初の晩餐」を探してきたんですから、「最初の晩餐」を見ますよね。
で、それより下は見ないですよね、別にそこに興味があってきたわけじゃないんだから。
逆に、この人たちを除外したらどんな絵になるでしょう。どんな人たちのデータでしょう。
というわけで、この機能はホント重要です。
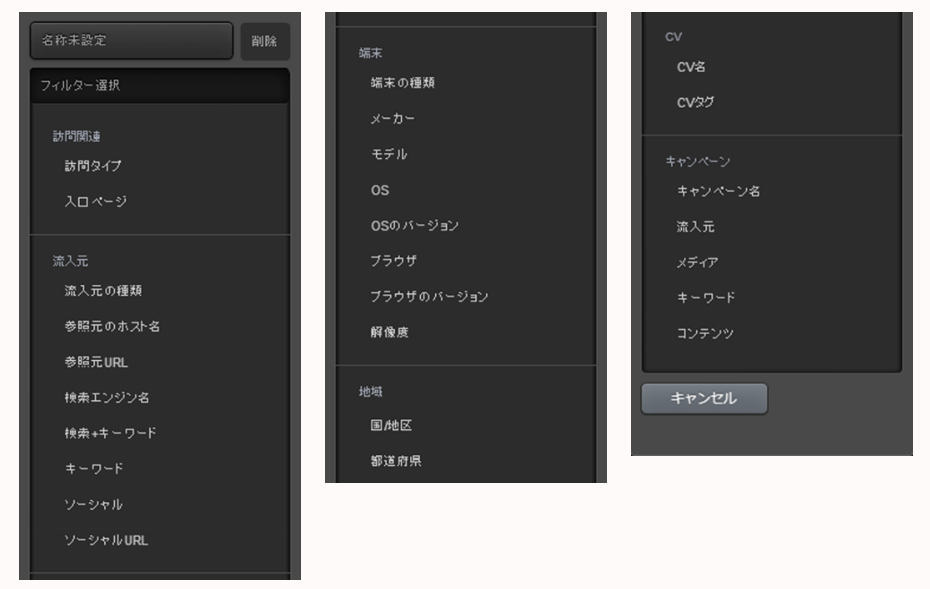
よく使いそうなのはPC/スマホ/タブレットといったデバイスや、新規/リピーター、流入元、コンバージョンの有無、とかですかね。
下のほうにある「キャンペーン」とか「メディア」はGoogle AnalyticsのURL生成ツールで作ったキャンペーン=流入元判別用に付けたパラメータをそのまま使えるので=セグメント可能です。
※今回ピックアップの4点には含めませんでしたが、こういう他ツールとの連携ができる点も、実装の容易さと併せて、使っている理由のひとつです。
★以下少しマニアックな人向け。
さらに、ページをグルーピングできるのですが、そのグループ単位のヒートマップも出力できます。
例えば広告経由の流入で、リンク先はすべて同じ=ベースは同じURLなのですが、パラメータでどの広告から来たかと判別できるようにしておいた場合、URL単位だとこのパラメータ含め異なる場合はそれぞれデータが表示されますが、「広告からの流入」というグループ名でページを束ねておくと、広告から流入したユーザーのヒートマップ、を見ることができるようになります。
「リスティング広告」だけというグループとか、もっと言うと、「Yahoo!ニュース経由」とか「mixiトップ経由」を作って、Yahoo!ニュースからきたユーザーのほうがmixiトップからきたユーザーよりも広告費ネタの記事を下の方までよく見てるなー、とかを分析してみたり。
興奮して長くなってきてしまいました。。。反省。
今読んでくれている人の空気を読みましょう、感じましょう。
人間、反省することが大事です。
ちなみにタモさんはいいとも!の長続きの秘訣は「反省しないこと」と言ってました。
そろそろ終わります、すみません。
最後のポイントです。
【4】1ページしか閲覧しなかったユーザーや最終閲覧ページのページ滞在時間も分かる
ほとんどのアクセス解析ツールでは、ユーザーがページを閲覧している時間=ページ滞在時間を計測できますが、計測できないケースもあります。
それは「1ページしか閲覧しなかった」時と、「最後に閲覧したページ」の滞在時間です。
理由は計測方法(算出方法)にあります。
ページの滞在時間は「そのページの閲覧開始時間-次のページの閲覧開始時間」で算出しています。
なので、「次のページを閲覧した」というデータが無ければ出せないわけですね。
Pt engineだとそれが分かります。
計測方法が異なるからです。
リアルタイムにデータを取得し、ユーザーがそのページを開いているか否かを計測しています。
精度も高いです。
最近(って言っても結構前からだと思いますが)、皆さんインターネットをする時、複数のページをタブで表示してますよね?
Pt engineでは、この滞在時間というデータを「ユーザーがきちんとそのページを見ている時間」ということで、より確からしいデータを取得するために、複数ページ=複数タブを開いている場合、計測対象ページのタブがアクティブであるか否か、というデータも取り、実際アクティブであった時間を滞在時間としてレポート出力しています。
Aさんがこのサイトにきて、トップページだけ閲覧してすぐにページを閉じてしまった場合、Google AnalyticsではAさんのサイト滞在時間=ページ滞在時間は分からない、わけです。
Pt engineを使えば、滞在時間とヒートマップの情報が分かり、何故トップページしか閲覧しなかったのか、という事実に対しての仮説が立てられるかもしれません。
この話、地味に聞こえるのですが、私にとっては「セグメントを反映したヒートマップも出力できる」に匹敵するぐらい、場合によってはむしろそれ以上重要&素晴らしく感じる点だったりします。
まとめ
鼻息が荒くなってきたので、今回はここまでにします。
おさらい。
【1】”リンク以外”のクリックorタップした箇所も分かる「クリックヒートマップ」
【2】スクロールデータからユーザーの視線を可視化する「アテンションヒートマップ」
【3】セグメントを反映したヒートマップも出力できる ※有償版のみ
【4】1ページしか閲覧しなかったユーザーや最終閲覧ページのページ滞在時間も分かる
以下、他にも伝えたい「使う理由」だったりです。
それぞれ、また今度きちんと書きます。
(今回はあえて上記4つをあげましたが、これらのどれか1つが当てはまれば良いかというとそういうわけでなく、以下の項目も含め、トータル的にみて使ったほうが絶対良いでしょコレと思っているので使っている、という感じです)
【5】マルチデバイス計測=PC、スマホ、タブレットの計測が可能。
【6】マルチドメイン計測(トップドメイン、サブドメインが異なるドメインをまたいだ計測が可能)
【7】ツールとしてのUIが素晴らしい。使いやすい。だいたいワンクリックで見たいものがサクッと見れる。2013年グッドデザイン賞を受賞
【8】負荷対策もきちんとしているので、動作もサクサク。(ヒートマップの表示はPCのスペックやインターネットの回線速度によってちょっと重たいかも)
【9】ヒートマップレポートをURLで共有できる。(上記クリックヒートマップのところに貼ったURLがそれです)
【10】実装が容易。
【11】Google Analytics、SiteCatalyst、Visionalistといったアクセス解析ツールとの併用を考えたツール設計。(プログラムが干渉しないよう&連携しやすいよう考慮)
【12】他ツールと併用せず単独使用でも十分と言えるほど多くのアクセスログデータが見れる。
補足
上記がサービスプランです。無料版は10万PV/月まで、ヒートマップ対象ページは1ページ。
プレミアム版はPV従量課金(だいぶリーズナブルだと思います)で、ヒートマップ対象ページも無制限に。
その他追加機能も続々ある(と思う)ので、追加され次第書きます。
事例もまた今度書きます。
あとがき(まだ言うか)
そもそも何のためにアクセス解析とかめんどくさいことしてるのか、と言えば、最終的には売上をあげる=成果をあげることだと思います。
成果をあげるには何らか行動しなければいけません。(行動しない、っていう行動もあるかと思いますが)
行動する=つまり人が動く=お金がかかります。
お金をかけて何をしたらよいのか、を考えるには仮説が必要です。
仮説を立てるにはユーザーのことをよく知る必要があります。
ユーザーのことをよく知るためには情報が必要で、その一部がアクセスログデータ、です。
他にもユーザーを知るために有効な情報はいろいろあります。
今回の話は、アクセスログデータの一部で、かつ、他のツールでは取得できないデータが取得できる、というツールの話でした。
あくまでツールはツールであって、データはデータであって、そこから何を読み解き、何をするかはその人や会社次第です。
いくらツールが優れていても、必要な情報が揃っていても、行動できなければ何も変わりません。
というわけで皆さん引き続き一緒にがんばりましょう!
▼Ptengine関連サイト
Pt engineオフィシャルサイト
株式会社Pt mindコーポレートサイト
追記(2014/10/22)
料金プランに改定がありましたので追記します。
今まで一番安いプランは60,000/月でしたが、今回、14,800/月、29,800/月、49,800/月の低価格プランが追加されました。
これにより、無料版だとちょっとココがなぁ・・・でも月6万円を払う余裕は・・・といった企業や個人が導入できるようになったと思います。
個人的には、
1.ヒートマップ計測できるページが無制限(無料版は1ページのみ)
2.ヒートマップのセグメント分析ができる(無料版はできない)
という部分含め14,980/月で使えるのは素晴らしいと思います。
「新規ユーザーとリピートユーザーで、ページの見方に違いはあるだろうか」とか、「リスティング広告から来たユーザーやコンバージョンしたユーザーのページの見方はどうだろう」といった分析がコードを挿入したすべてのページで行えるようになります。
ツールを上手に活用し、自社の利益UPに繋げましょう。







コメント